開始佈置您的Magento網站、準備開店了。

在安裝完Magento之後、接著我們要來佈置商店、準備銷售商品。這篇文章要教您:
- 更改商店Logo
- 更改商店Icon
- 關閉商店上方的提示條
- 更改商店名稱
- 幫每個頁面的網頁標題加上固定訊息
- 更改歡迎資訊
- 更改版權資訊
更改商店Logo

Step 1
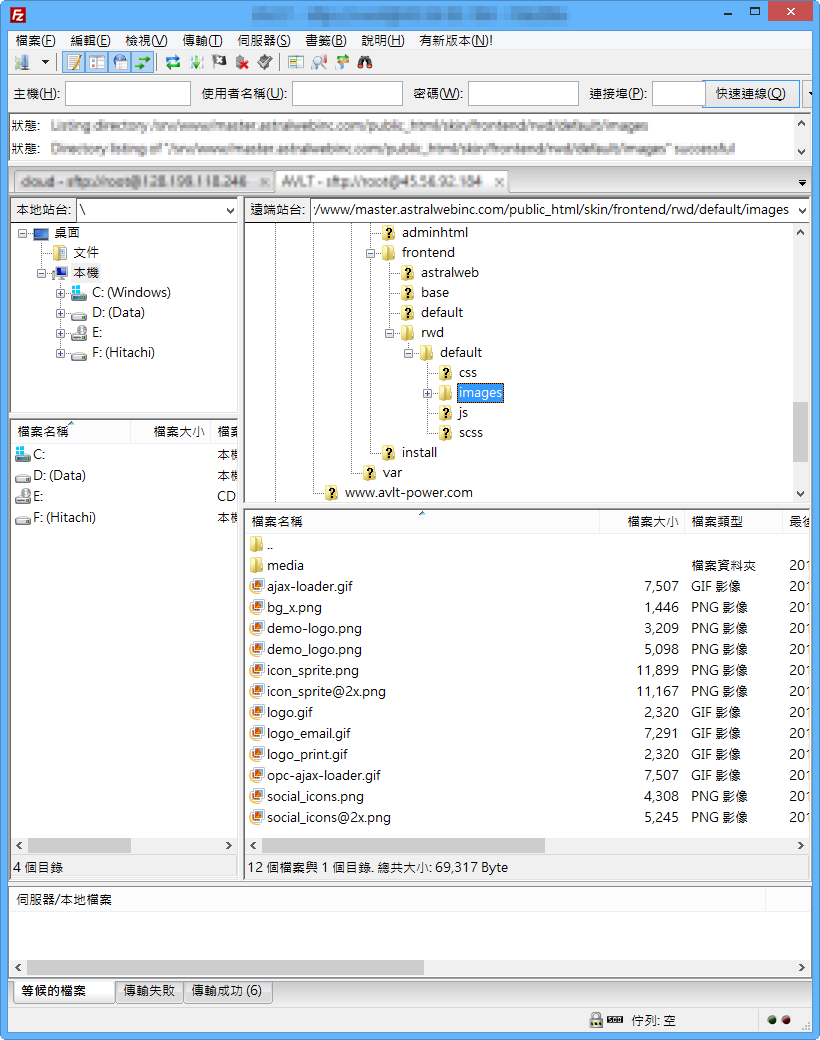
將新的Logo上傳到伺服器。
在Magento後台、Logo 是以指定路徑的方式做設定的。而Logo放置的位置必須位於佈景主題的資料夾內。在這個範例中、我們使用Magento預設的rwd佈景主題、因此我們要把新Logo放在
skin/frontend/base/default/images/ 底下。

Step 2
進入Magento後台,選擇System > Configuration,在左欄的工具中選擇 General 底下的 Design。
Step 3
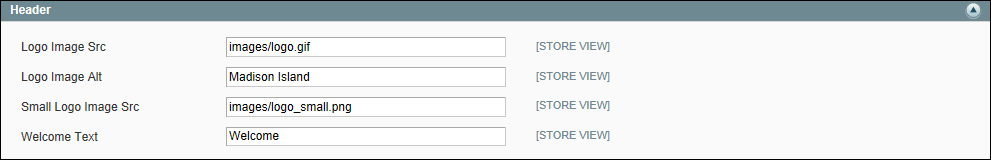
展開Header標籤,直接修改Logo Image Src 欄位中logo檔案的路徑。
記得在Logo Image Alt欄位中填寫Logo圖片的描述、建議是寫上商店的名稱。
Step 4
Small Logo Image Src:在Magento rwd 的佈景主題中、這個欄位中的Logo會在行動裝置顯示出來,記得一併改掉。
Step 5
設定完成之後、按下右上角Save Config 儲存。
如果你有多個商店介面、可以利用左上角的Current Configuration Scope切換不同的介面、幫各個商店介面設定不同的Logo,也可以直接使用預設的Default Config幫全站做設定。
注意:如果您不會調整HTML或CSS,建議依照原本佈景主題中的Logo尺寸製作新的Logo、避免發生版面亂掉的情況。
更改商店Icon
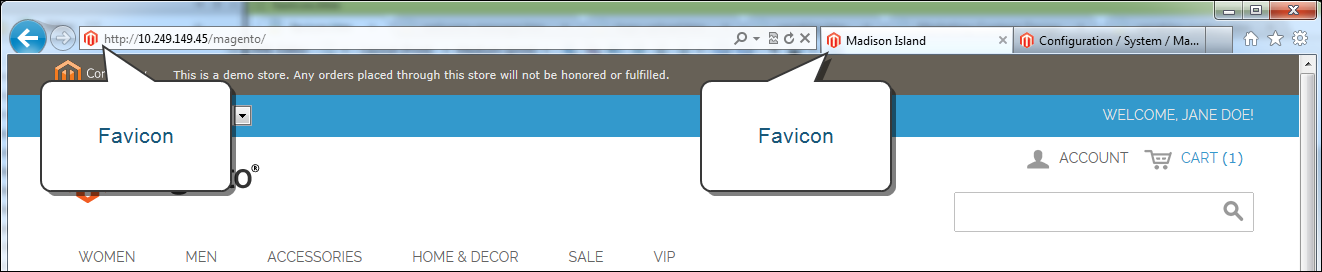
Icon通常出現在瀏覽器的網址之前及分頁標籤之前、一般尺寸大小是16 x 16 pixels 或是32 x 32 pixels。雖然Magento接受.ico, .png, .jpg, .jpeg, .apng, 和 .svg 等不同格式的圖片、但並非所有的瀏覽器都能接受各種格式。.ico是所有瀏覽器都能接受的格式。
Step 1 準備icon圖片
準備一張16 x 16 或是 32 x 32 大小的圖片。若是需要ico格式、可以使用免費的線上工具來轉檔。例如:http://icoconvert.com/
Step 2
進入Magento後台,選擇System > Configuration,在左欄的工具中選擇 General 底下的 Design。
Step 3
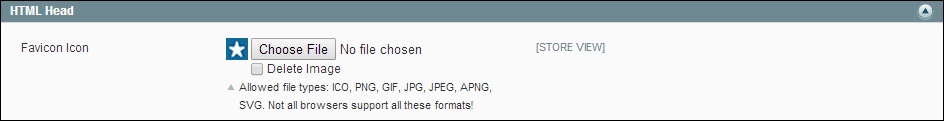
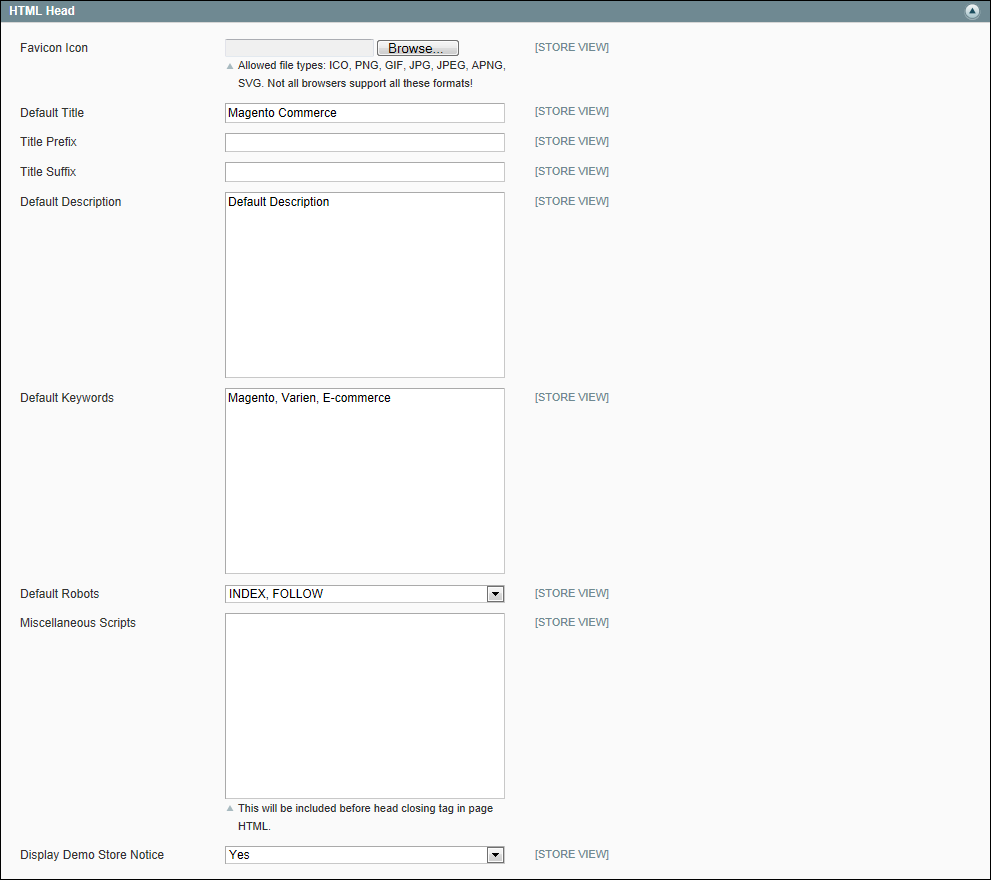
展開HTML Head標籤,在第一個Favicon Icon欄位中,選擇icon圖片並上傳。你也可以刪除上傳之後的icon,如果沒有上傳任何icon、那麼預設就會出現Magento的Logo。
Step 4
設定完成之後、按下右上角Save Config 儲存。
關閉商店上方的提示條
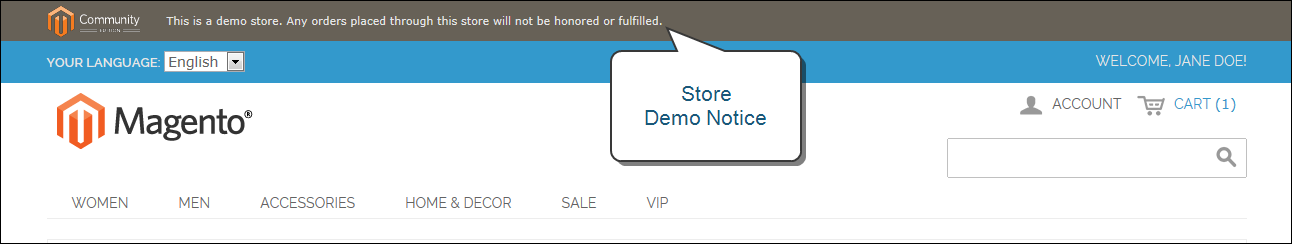
商店要開始營業了、我們當然要把上面的Demo Store的提示條拿掉。
Step 1
進入Magento後台,選擇System > Configuration,在左欄的工具中選擇 General 底下的 Design。
Step 2
展開HTML Head標籤,將螢幕往下拉、找到Display Store Demo Notice。選擇No關閉提示條。
Step 3
設定完成之後、按下右上角Save Config 儲存。
更改商店名稱
Step 1
進入Magento後台,選擇System > Configuration,在左欄的工具中選擇 General 底下的 Design。
Step 2
展開HTML Head標籤,在Default Title欄位中填入您商店的名稱。
欄位中的值是預設的網頁標題,在預設的情況下、商店的交易信件、如訂單通知等、會抓取Default Title做為商店名稱。
Step 3
設定完成之後、按下右上角Save Config 儲存。
幫每個頁面的網頁標題加上固定訊息
在Default Title底下有二個欄位、分別是Title Prefix和Title Suffix。我們可以利用這二個欄位來幫商店的每個頁面加上固定的訊息。最普遍的用法就是幫每個頁面加上商店的名稱或是標語。
Title Prefix:在網頁標題前加上前綴詞
Title Suffix:在網頁標題後加上後綴詞
一般情況下、產品頁面的網頁標題是:產品名稱 – 產品目錄,我們可以利用Title Prefix或Title Suffix來幫每個頁面的網頁標題加上商店的名稱。例如在 Title Suffix 填入”- 歐斯瑞線上購物”,產品頁面的網頁標題就會變成:產品名稱 – 產品目錄 – 歐斯瑞線上購物。
更改歡迎資訊
Step 1
進入Magento後台,選擇System > Configuration,在左欄的工具中選擇 General 底下的 Design。
Step 2
展開Header標籤,修改Welcome Text欄位。
Step 3
設定完成之後、按下右上角Save Config 儲存。
更改版權資訊
Step 1
進入Magento後台,選擇System > Configuration,在左欄的工具中選擇 General 底下的 Design。
Step 2
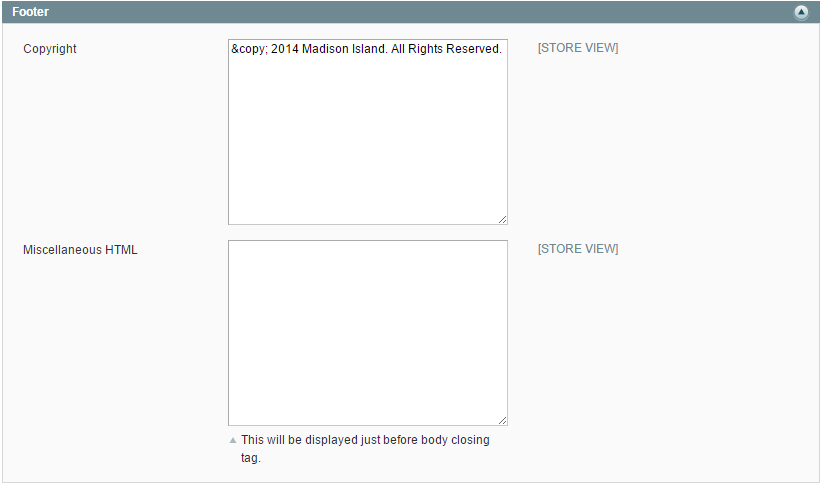
展開Header標籤,修改Copyright欄位。欄位只接受純文字訊息、任何的HTML標籤都會被忽略。
Step 3
設定完成之後、按下右上角Save Config 儲存。
提示:設定完成之後前台如果無法顯示改變後的資訊、只要到快取管理去清理一下就可以了。
Step 1
System > Cache Management
Step 2
左側選擇Select All
Step 3
按下右側Submit送出。
教學影片
更多Magento相關文章: Magento 教學導覽












我要留言