Photoshop教學:【基礎篇】實用的建立剪裁遮色片
使用Photoshop有許多變化的小技巧,今天Astral Web要介紹的是「剪裁遮色片」,快速做出框架效果,還能編輯、調整主要圖片,若未來需要修改也能輕鬆編輯! 接下來就請跟著我們一起操作吧!
1. 開啟檔案。
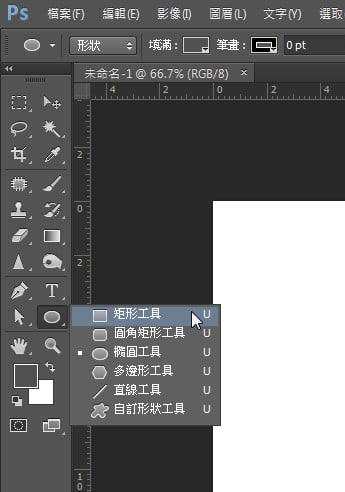
2. 使用矩形工具。

3. 拉出一個框框當作背景。
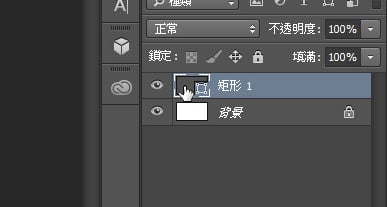
4. 在矩形的圖層中點擊縮圖2下。

5. 更改想要的顏色。
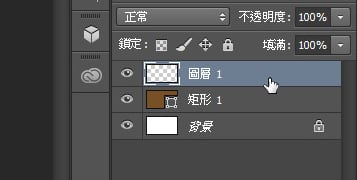
6. 建立新的圖層。

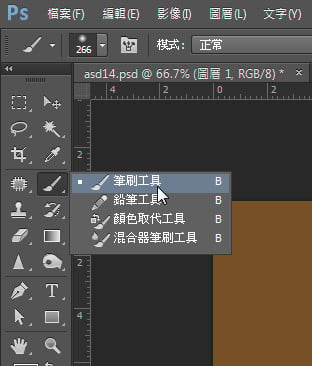
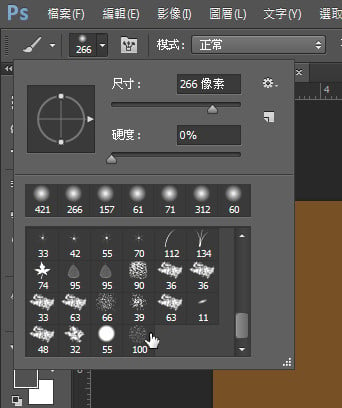
7. 使用筆刷工具。

8. 選擇一個不同型態的筆刷。

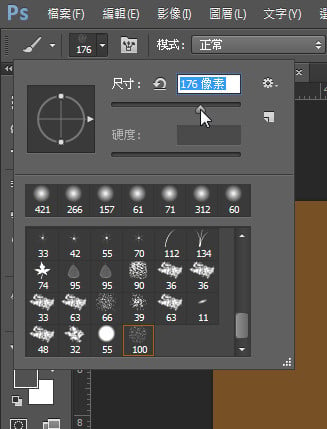
9. 調整筆刷大小。

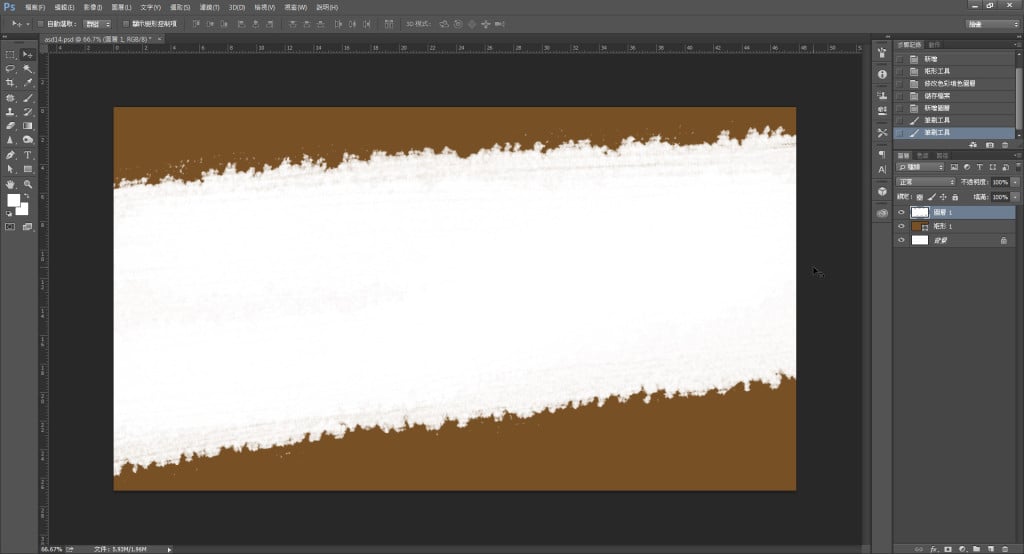
10. 用筆刷畫出一個可放置照片的區塊。
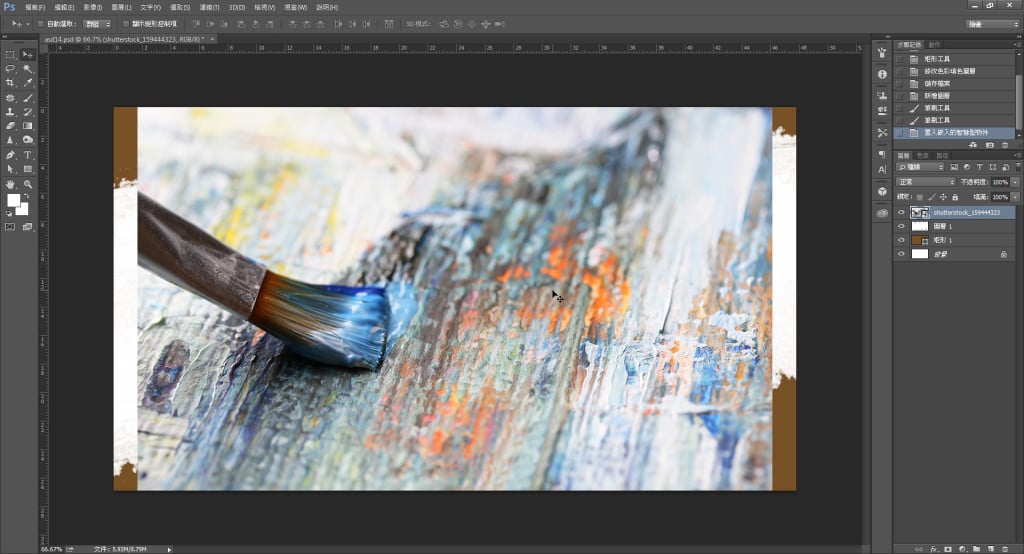
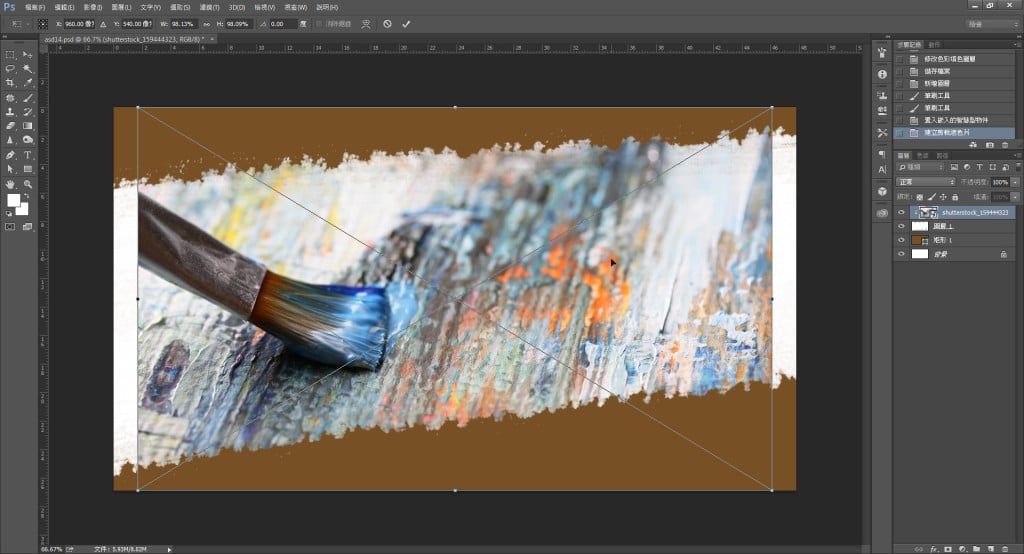
11. 置入一張照片。
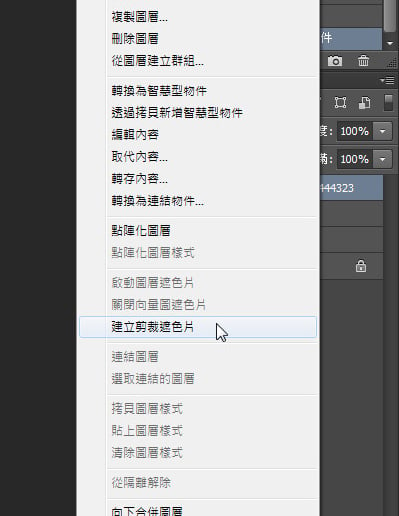
12. 對著照片圖層點選右鍵,選擇 [建立剪裁遮色片]。

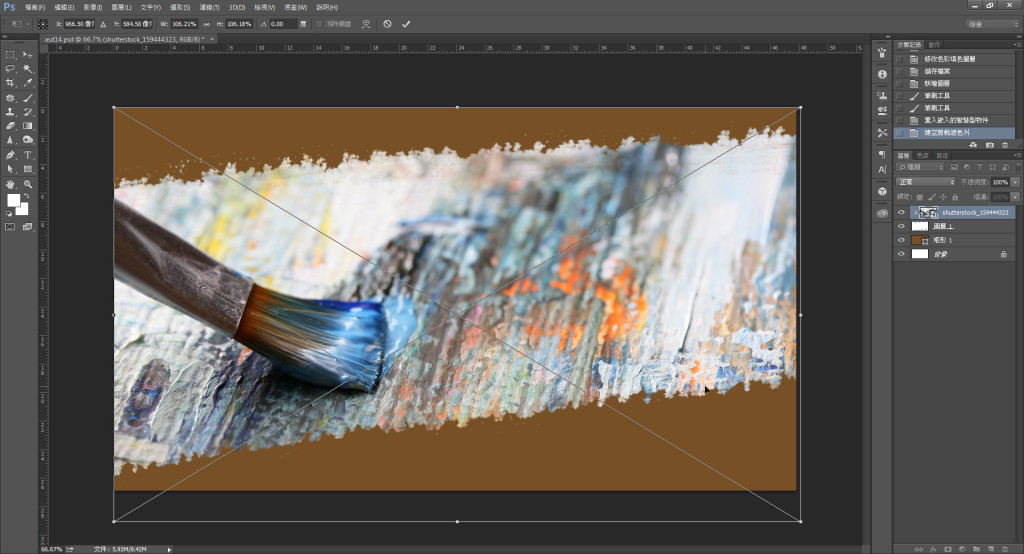
13. 可任意調整位置與大小。
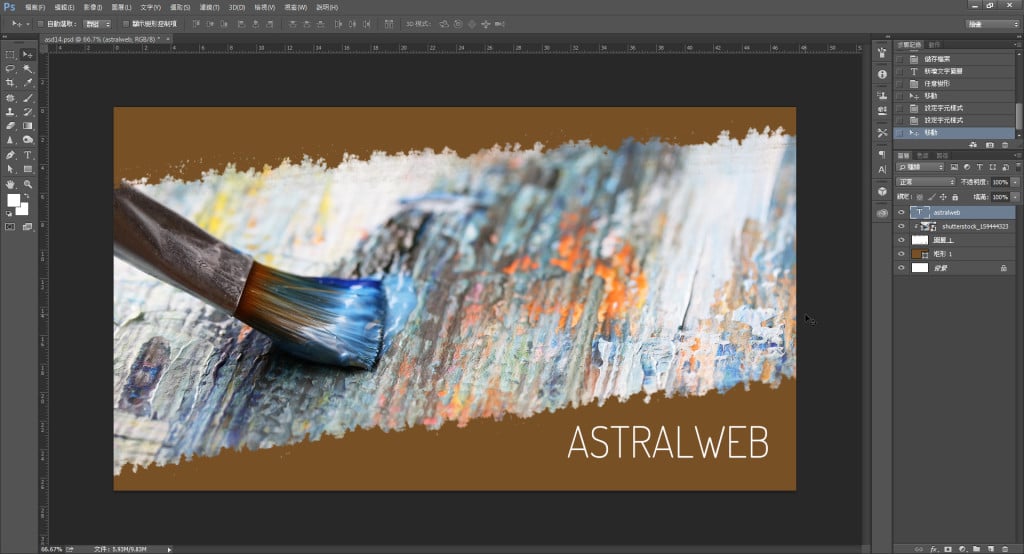
14. 加入文字後,就完成遮色片手法的圖像了!
以上就是我們今天的分享,希望能幫助各位快速上手PhotoShop!
想了解更多PhotoShop使用技巧嗎?請參考我們的教學導覽:
更多Photoshop相關文章請看: Photoshop教學導覽
















我要留言