Shopify 網站選單管理教學

在一個電商網站中,選單扮演者很重要的角色,它能引導了網站用戶找到相對應的頁面,也是商家用來介紹自己商品的主要手段之一。
今天要來跟大家分享如何在Shopify商店編輯選單,只要跟著以下幾個簡單的步驟來操作,就可以完成。
若想觀看本文章的影片版教學,請見歐斯瑞YouTube教學系列
編輯Shopify選單
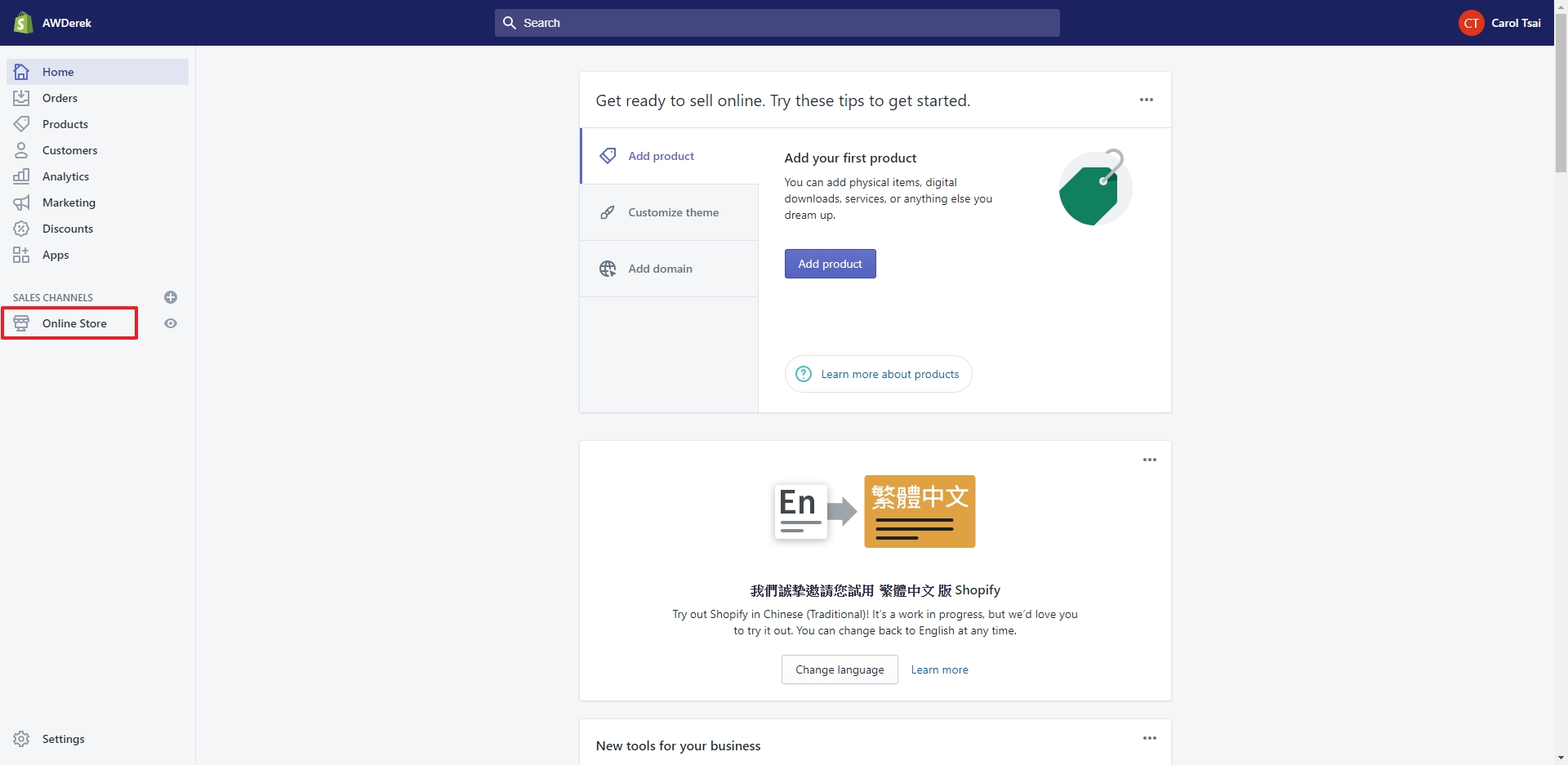
1. 點擊左邊SALES CHANNELS項目中的「Online Store」

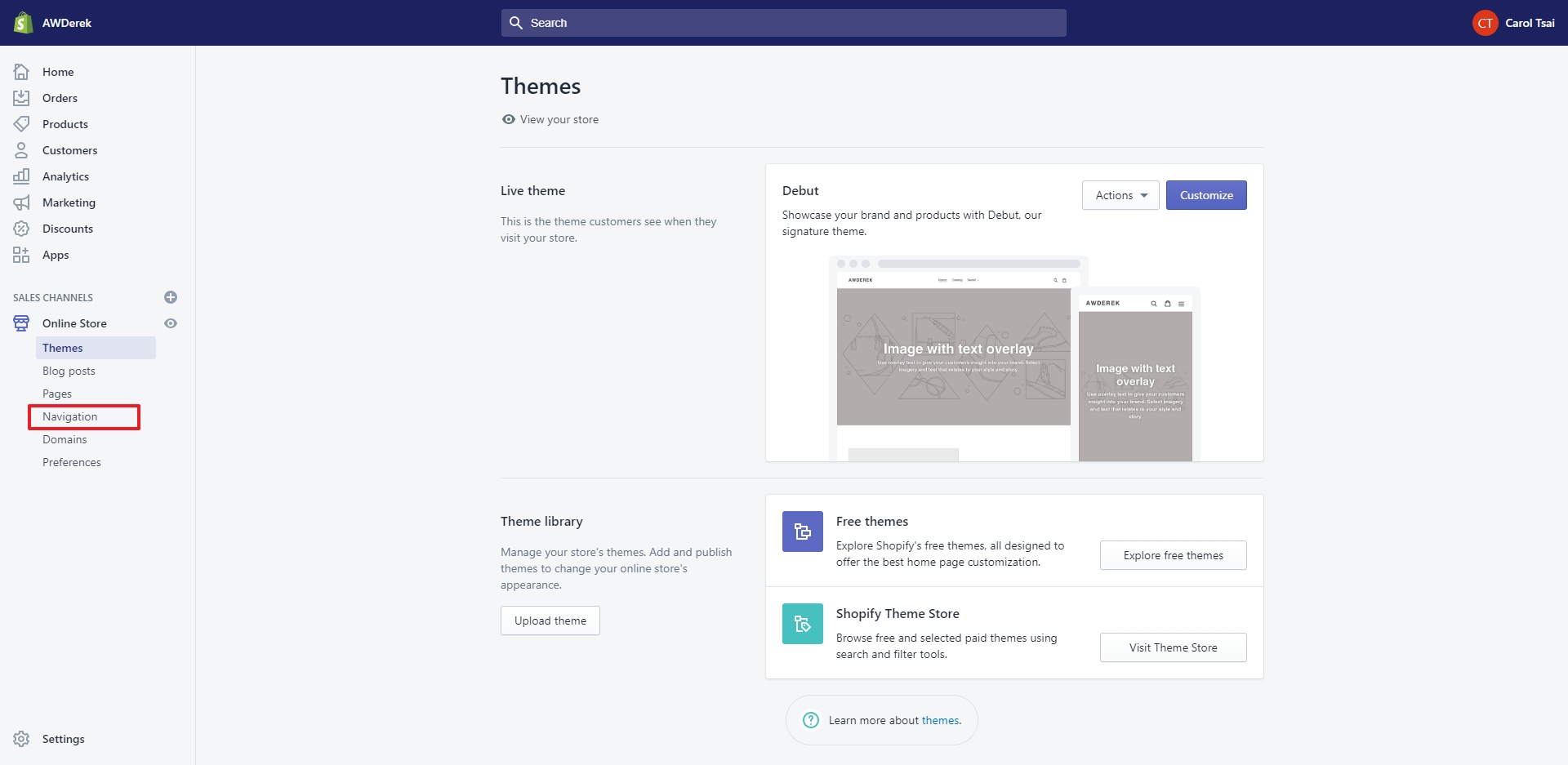
2. 點擊Online Store細項中的「Navigation」

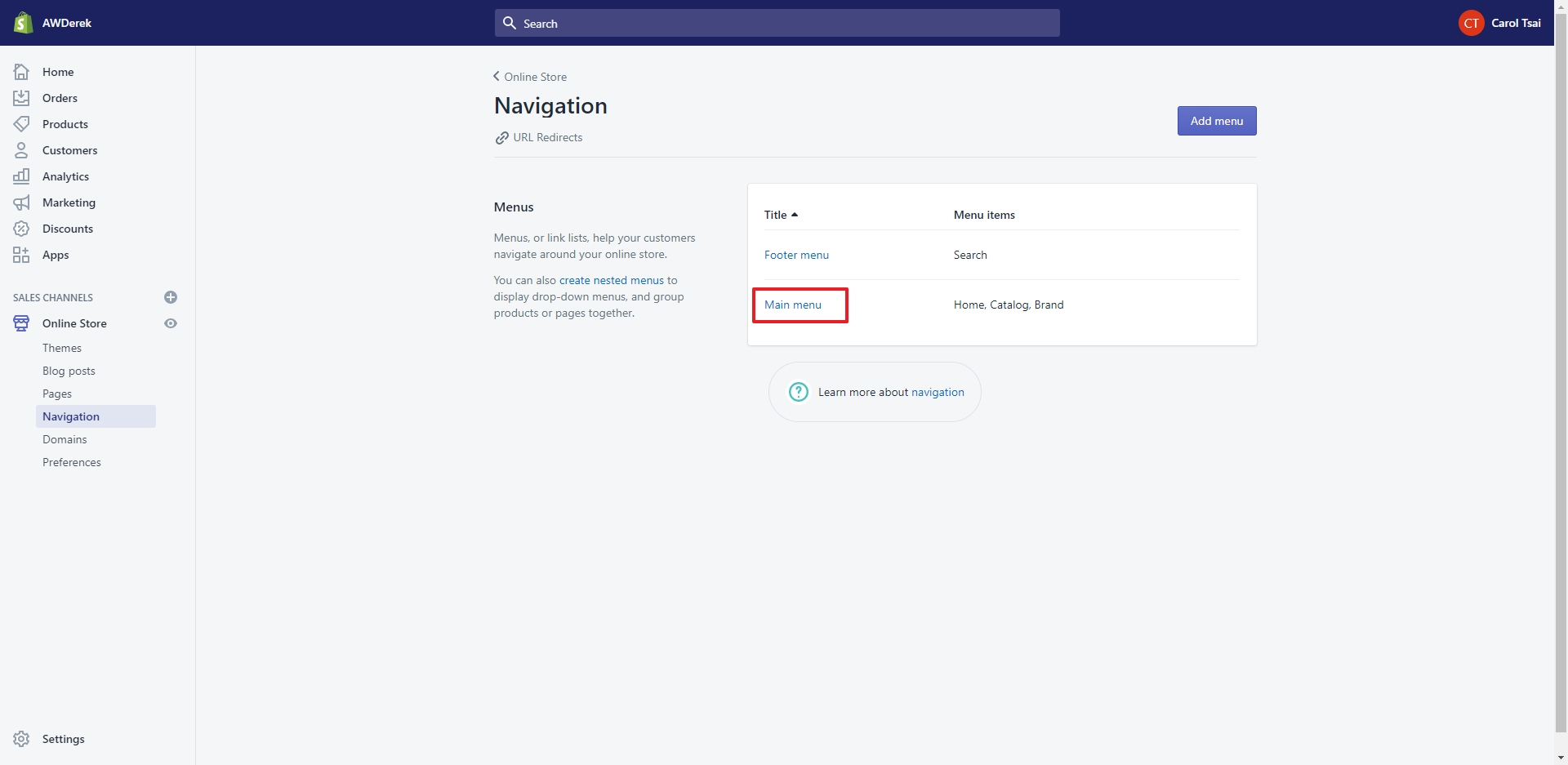
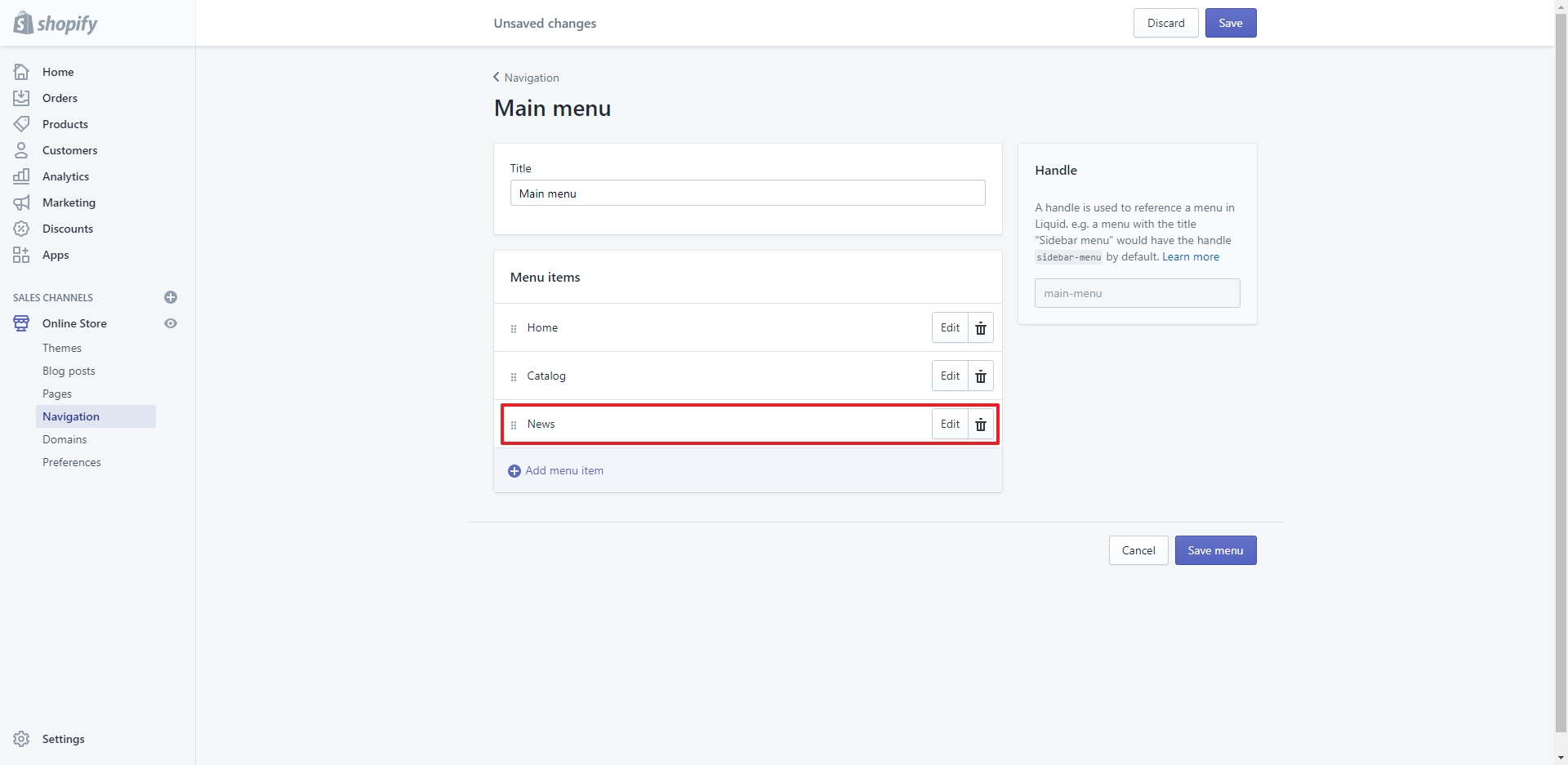
3. 在這我們用主選單作為範例,選擇「Main Menu」Link
P.S.如果有購買其它套版,會依不同的套版支援不同的選單 (有興趣可以上網查詢一下,這邊就不詳述了),選單通常是在 “Navigation" 裡做管理。

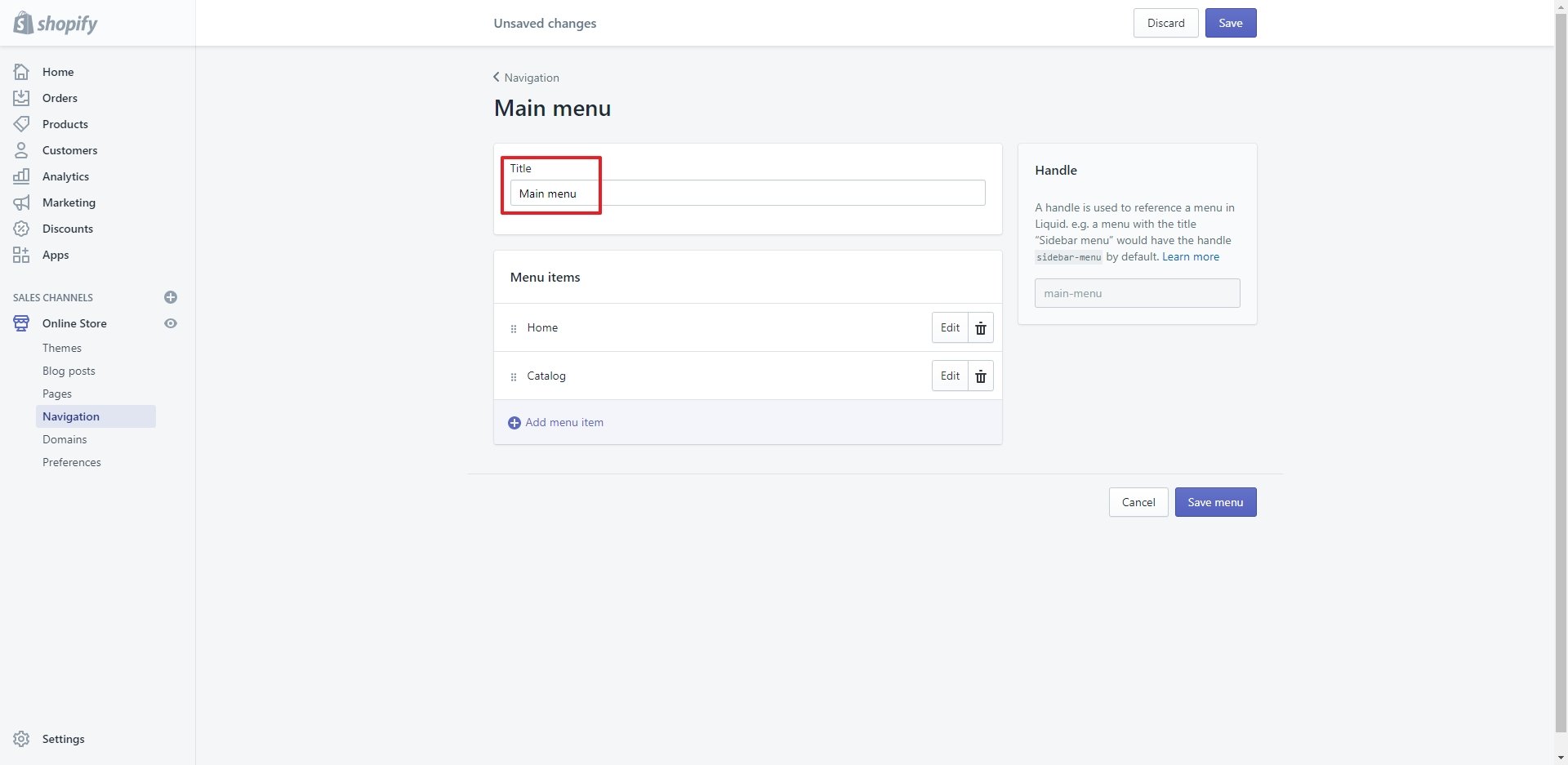
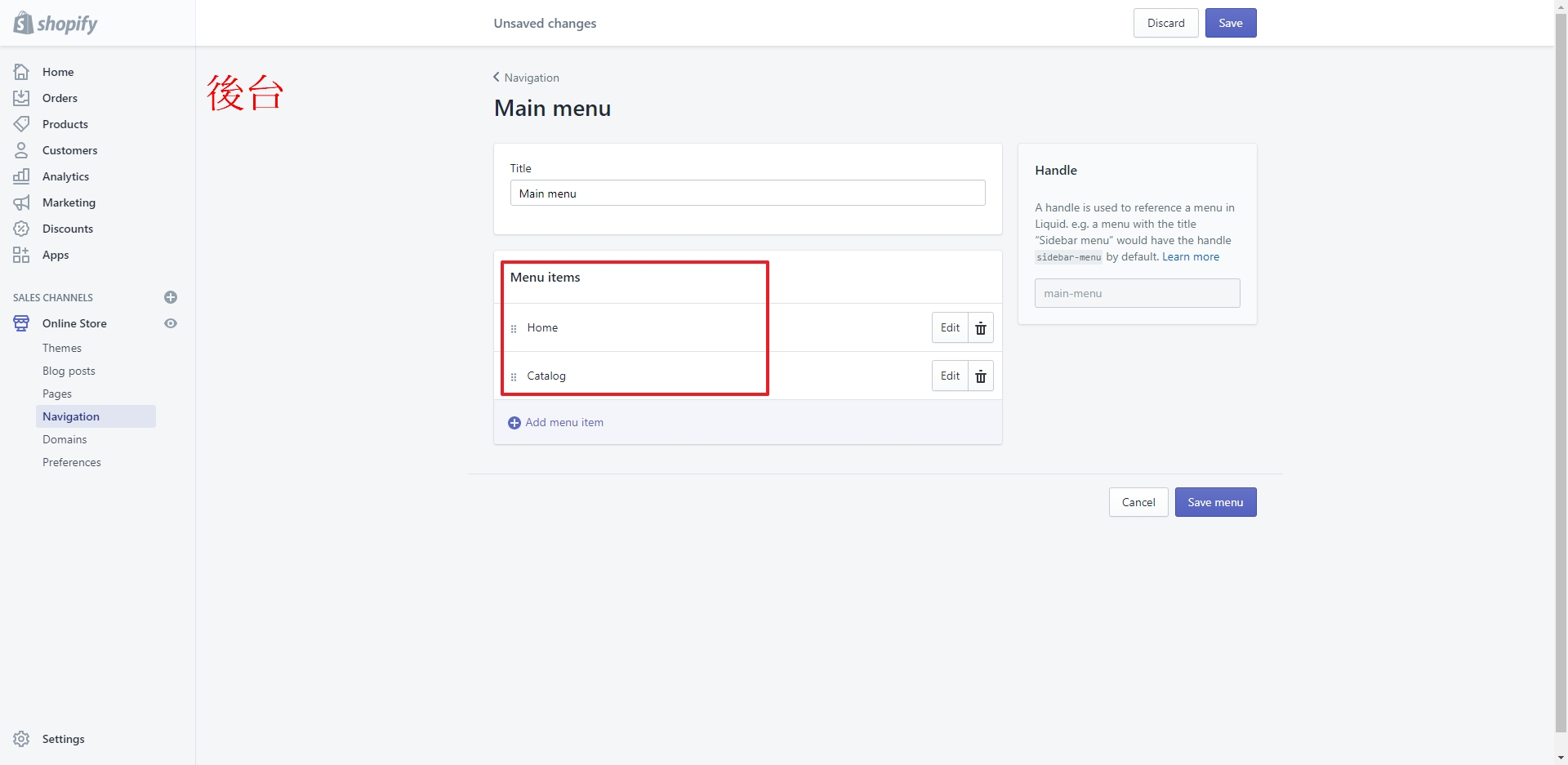
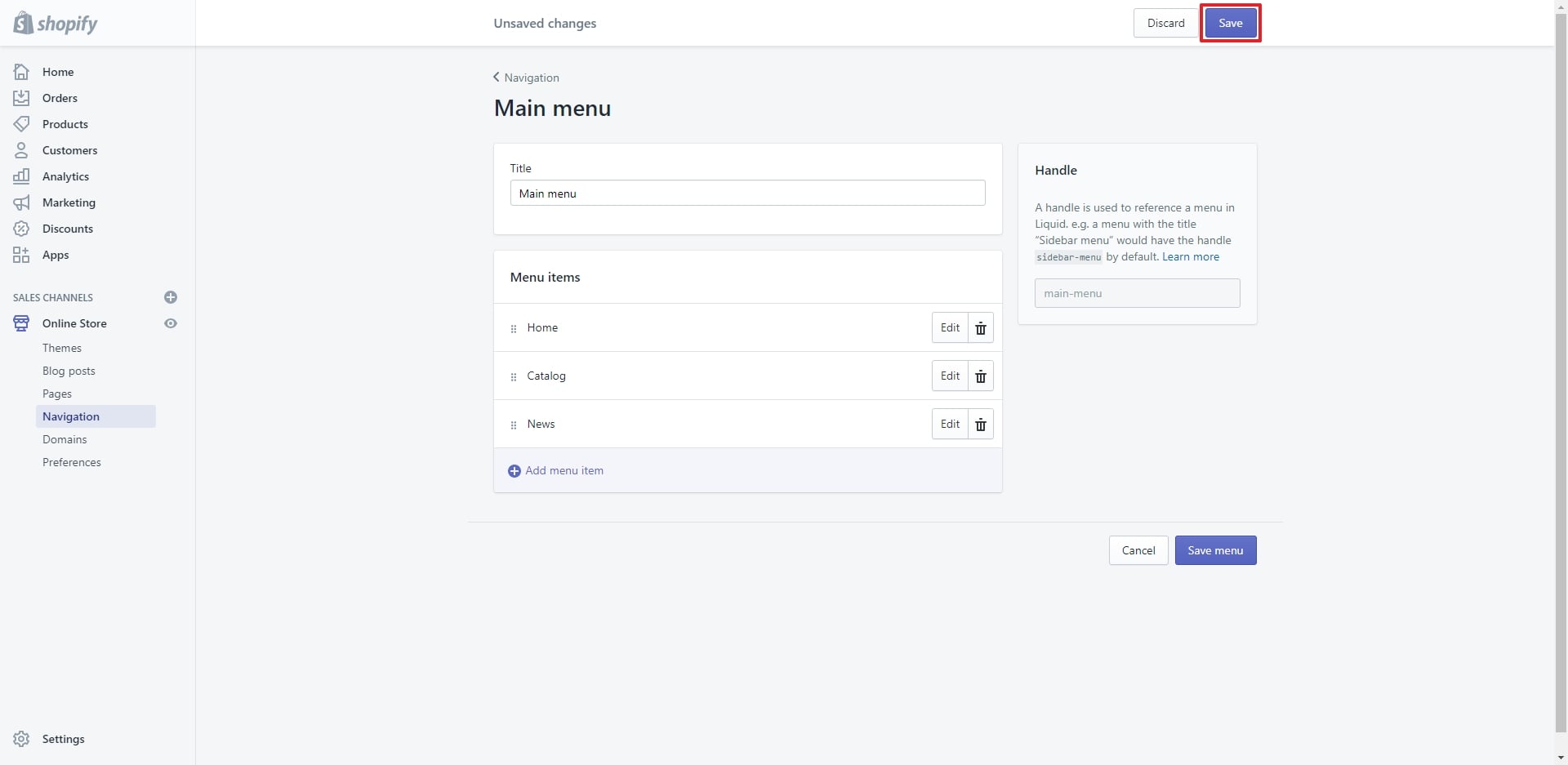
4. Title是給這個主選單一個名稱,在範例中是「Main Menu」。
P.S. 因為只有後台可以看到,所以能填入任何自己想要的名稱。

5. Menu items是選單的主要內容。
P.S.所以這裡有什麼項目,前台也就有什麼選單。


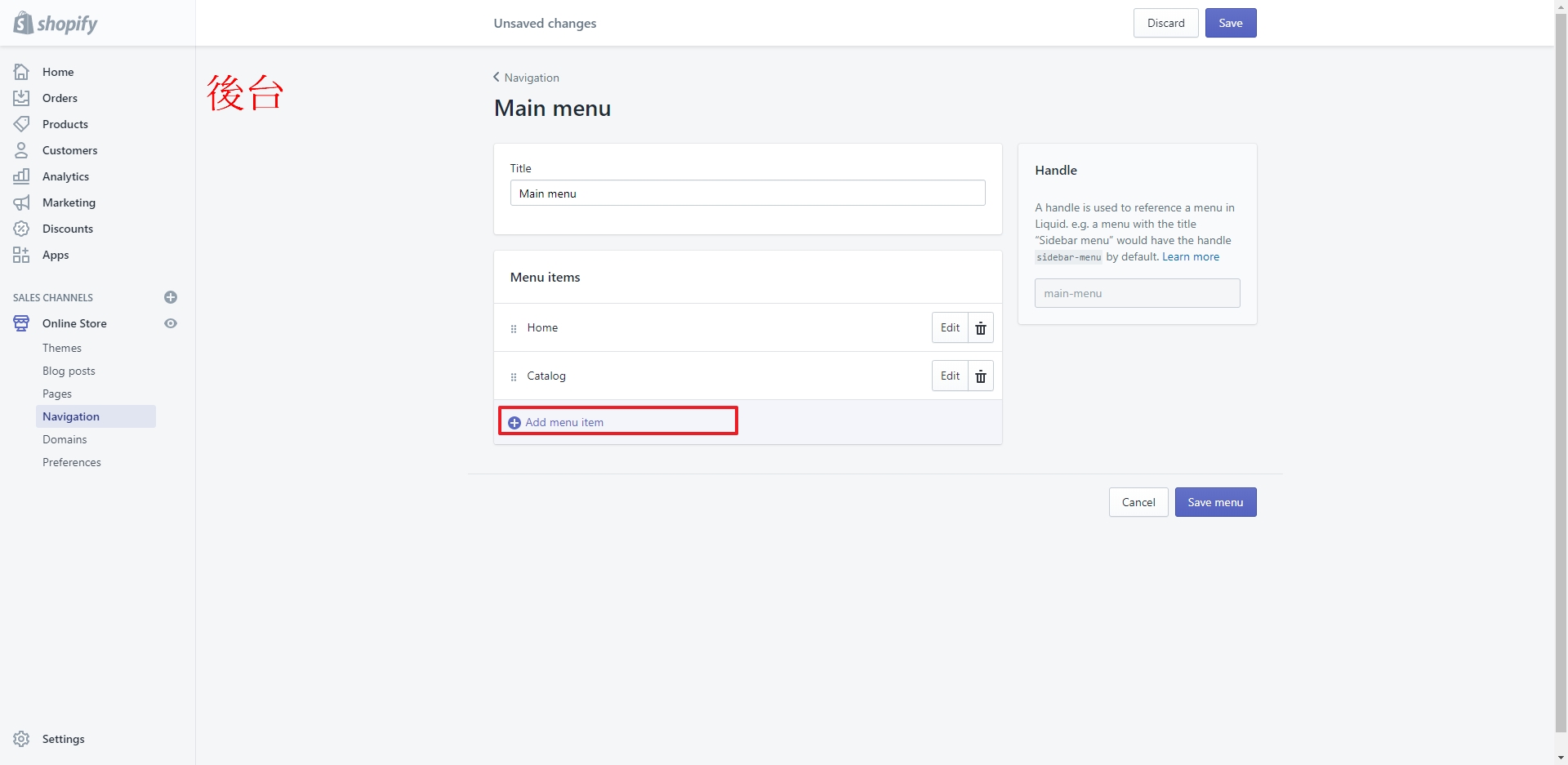
6. 來新增選單項目,在這裡示範建立「最新消息」。
6-1. 請點擊「Add menu item」

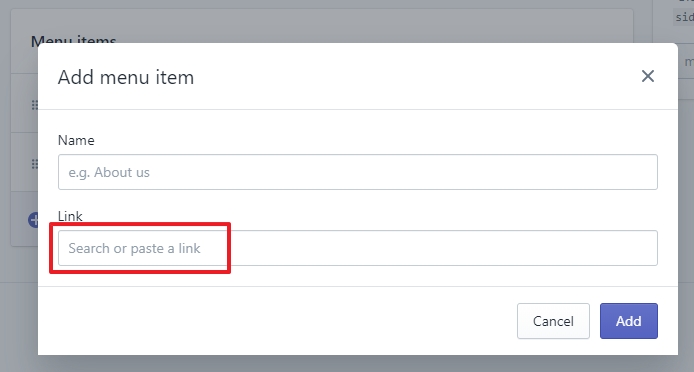
6-2.這邊先不填寫Name,請點選「Link」欄位,之後會說為什麼不用填Name。

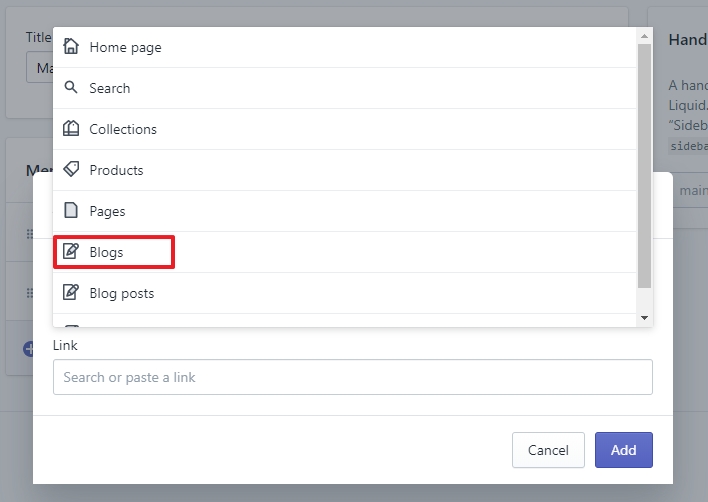
6-3. 因為「最新消息」在Blogs分類下,請點選「Blogs」

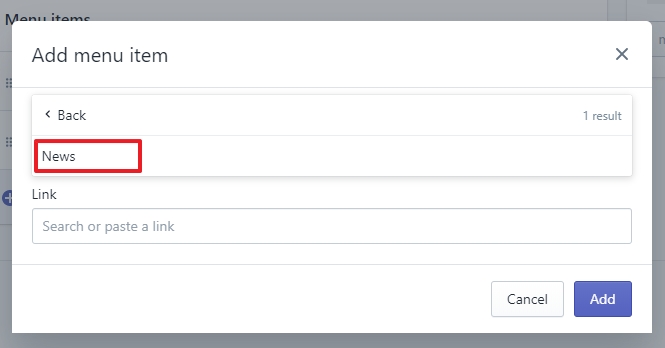
6-4. 請點選「News」

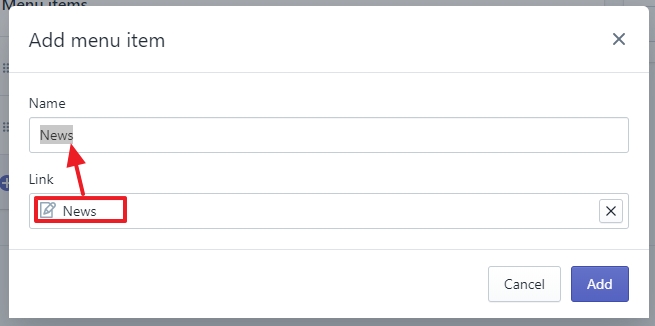
6-5.「News」會自動帶入Link欄位和Name欄位。當然可以自行填入或修改Name。

6-6.點選「Add」Button後,將設定好的項目建立在Main item裡。

7. 記得點擊右上角的「Save」Button,才會儲存這次的新增。

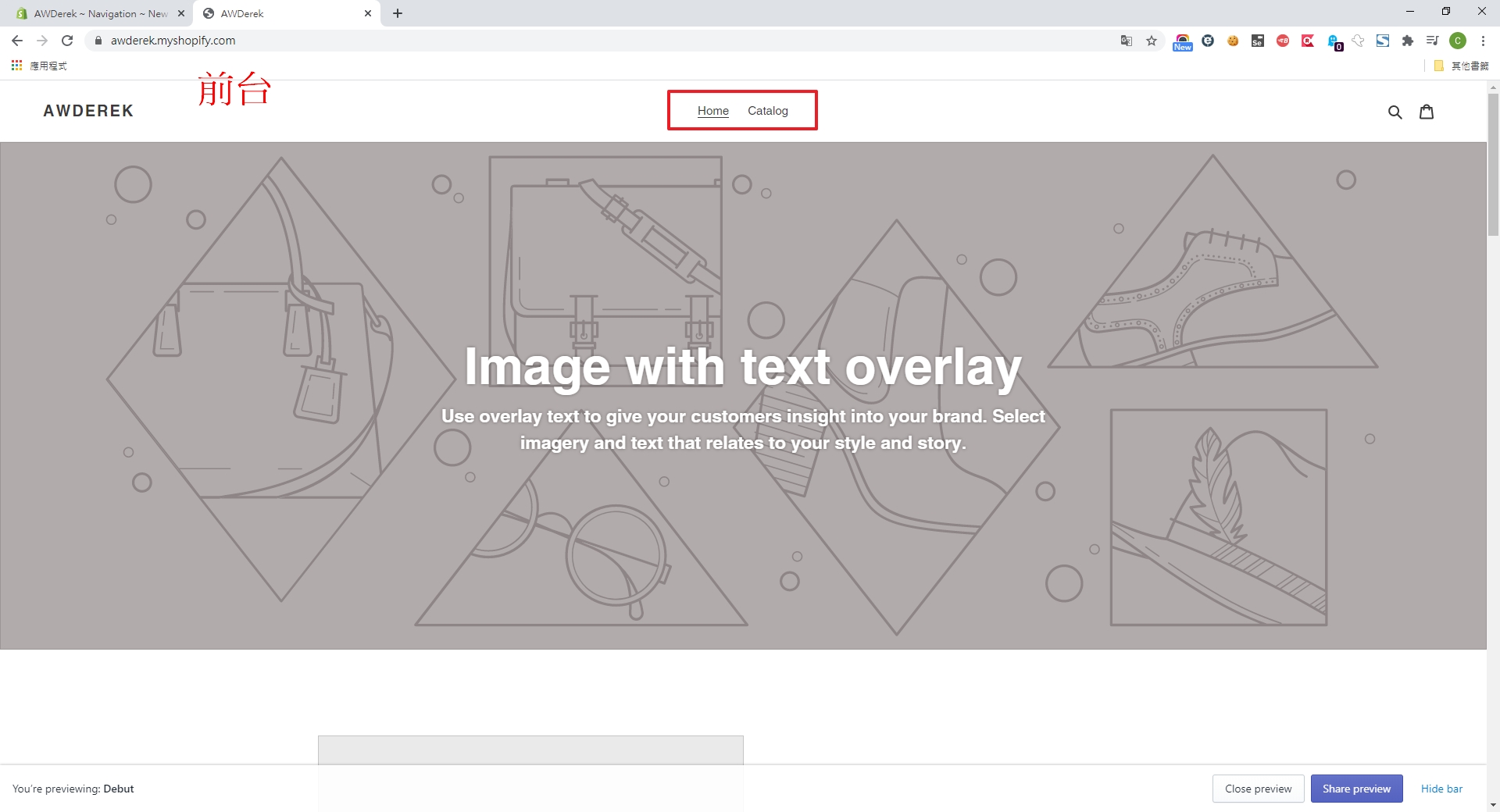
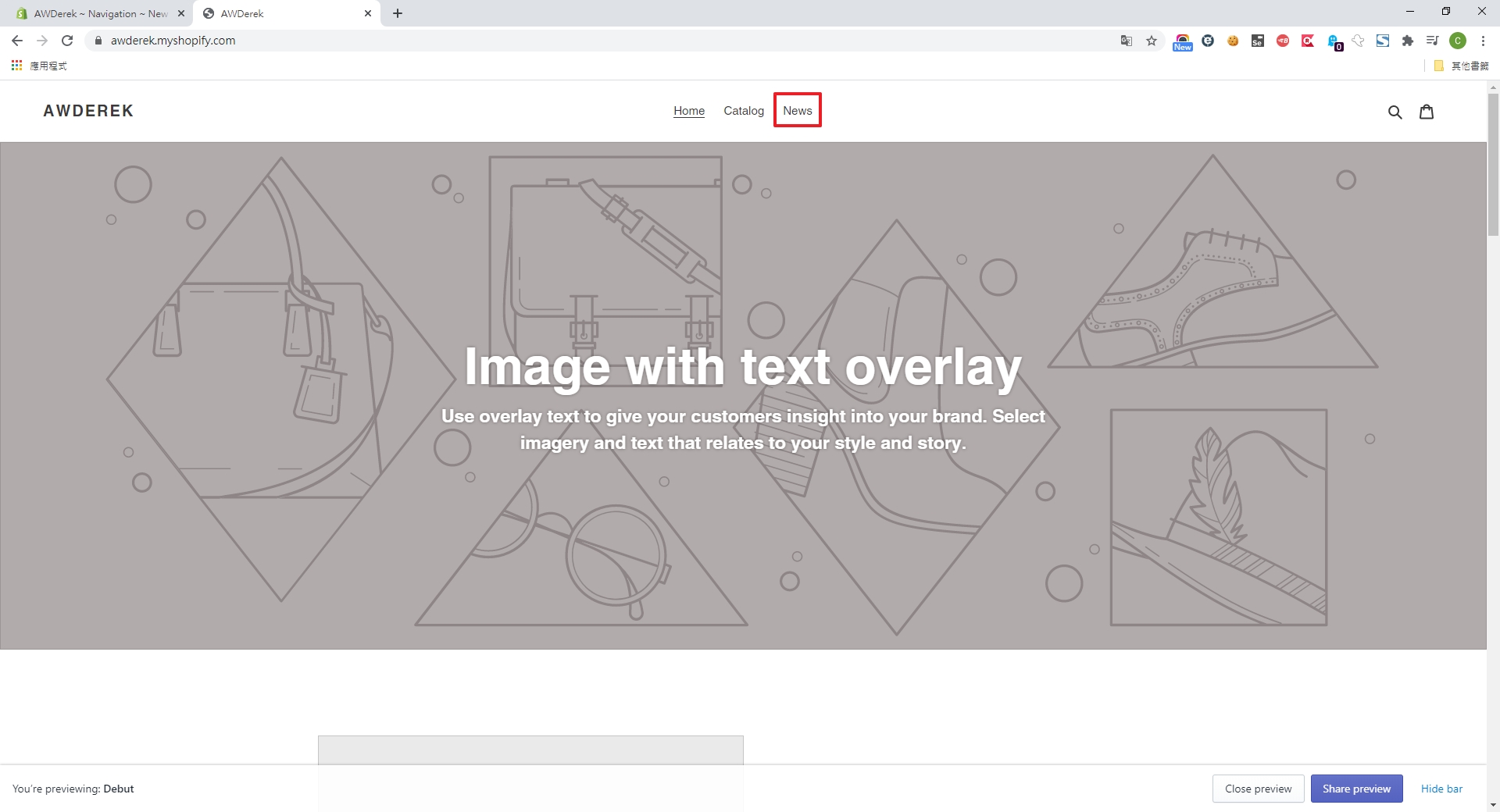
設定完成後,在前台重新刷新頁面後,就能看到編輯後的新選單。

以上步驟也適用在Footer選單上,這就當個小作業讓大家來試試看吧!我們下次見。
若有任何關於Shopify的問題,歡迎聯絡我們。也別忘了追蹤歐斯瑞臉書粉絲團、Instagram,以及訂閱我們的電子報,隨時接收第一手新知分享唷!







我要留言