簡單完成社群網站連結散開效果-圓形

近來很多網站會將社群連結固定在網頁上,讓使用者易於觸擊,但隨著社群越來越多,放上太多連結固定在頁面上總是不美觀,因此我們會用一個icon固定在網頁上,點擊以後展開社群的項目,就像一個社群的選單,可以隨時被點擊。
我們先來看看完成後的效果:

首先,我們先建立html:
(真正要完成社群連結的部分只有紅色字部分)
<body> <div class="demo-wrapper"> <div class="container"> <h1>簡單完成社群網站連結散開效果–圓形</h1> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Odit, quidem obcaecati aspernatur sit minus aliquid accusantium fugiat atque nesciunt eum eos vitae aperiam incidunt dignissimos cupiditate praesentium voluptates voluptatibus error! </p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Fuga ea sunt neque, qui est debitis omnis unde exercitationem velit magni saepe dolor reiciendis voluptate, delectus, ex fugiat aliquid inventore quas.</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Odit, nostrum dolores deleniti corrupti similique ab placeat natus. Sint at repellat, aperiam temporibus consequatur id eius quo nulla quisquam esse. Ab!</p> <div class="share-buttons cn-wrapper"> <ul> <li><a href="#"><span aria-hidden="true" class="icon-twitter"></span></a></li> <li><a href="#"><span aria-hidden="true" class="icon-facebook"></span></a></li> <li><a href="#"><span aria-hidden="true" class="icon-google-plus"></span></a></li> <li><a href="#"><span aria-hidden="true" class="icon-reddit"></span></a></li> </ul> <button class="trigger"><span aria-hidden="true" class="icon-share"></span></button> </div> </div> </div> </body>
Css:
@import url(https://fonts.googleapis.com/css?family=Source+Sans+Pro:200,300,400,700);
@font-face {
font-family: 'icomoon';
src:url('https://s.cdpn.io/9674/icomoon.eot');
src:url('https://s.cdpn.io/9674/icomoon.eot?#iefix') format('embedded-opentype'),
url('https://s.cdpn.io/9674/icomoon.woff') format('woff'),
url('https://s.cdpn.io/9674/icomoon.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
.icon-share, .icon-twitter, .icon-facebook, .icon-google-plus, .icon-reddit, button {
font-family: 'icomoon';
}
.icon-share:before {
content: "\e000";
}
.icon-twitter{
background-color: #00ACEE;
}
.icon-twitter:before {
content: "\e001";
}
.icon-facebook{
background-color: #3C5A98;
}
.icon-facebook:before {
content: "\e002";
}
.icon-google-plus{
background-color: #B73223;
}
.icon-google-plus:before {
content: "\e003";
}
.icon-reddit{
background-color: #A5ADAF;
}
.icon-reddit:before {
content: "\e004";
}
* {
-moz-box-sizing: border-box;
box-sizing: border-box;
margin: 0;
padding: 0;
list-style: none;
border:0;
}
html,
body {
height: 100%;
}
body {
border: 1px solid transparent;
font: 300 1.3em "Source Sans Pro", sans-serif;
padding: 5%;
color: #555;
}
h1{
margin:10px auto 30px;
color: deepPink;
}
p {
margin-bottom: 10px
}
a{
color: deepPink;
text-decoration: none;
font-weight: bold;
}
當基礎的html和css建立完後呈現以下畫面:

接著,讓社群連結項目成為想要的樣子:
Css:
button,
li {
border-radius: 50%;
text-align: center;
width: 3em;
height: 3em;
border: none
}
.icon-share, .icon-twitter, .icon-facebook, .icon-google-plus, .icon-reddit, button {
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
-webkit-font-smoothing: antialiased;
color:white;
display:block;
font-size:1.5em;
width:100%;
height:100%;
line-height:2em;
border-radius:50%;
}
呈現如下:

接著,讓全部的連結都重疊放在畫面的右下角,並將主要想被點擊的按鈕放在最上層。
Css:
button,
li {
position: fixed;
bottom: 0;
right: 0;
}
button {
background-color:violet;
z-index: 5;
cursor: pointer;
font-size:1em;
}
顯示如下:

然後用css設定點擊之後想呈現的位置:
Css:
li.slideout:nth-child(1) {
-webkit-transform: translateY(-10em);
transform: translateY(-10em)
}
li.slideout:nth-child(2) {
-webkit-transform: translateY(-8.6602540378em) translateX(-5em);
transform: translateY(-8.6602540378em) translateX(-5em)
}
li.slideout:nth-child(3) {
-webkit-transform: translateY(-5em) translateX(-8.6602540378em);
transform: translateY(-5em) translateX(-8.6602540378em)
}
li.slideout:nth-child(4) {
-webkit-transform: translateX(-10em);
transform: translateX(-10em)
}
並加上Jquery,按鈕被點擊時在每一個社群連結子項目加上一個class,讓子項到各自要去的位置。
Jquery:
$('.trigger').on('click', function(){
$('.cn-wrapper li').toggleClass('slideout');
});

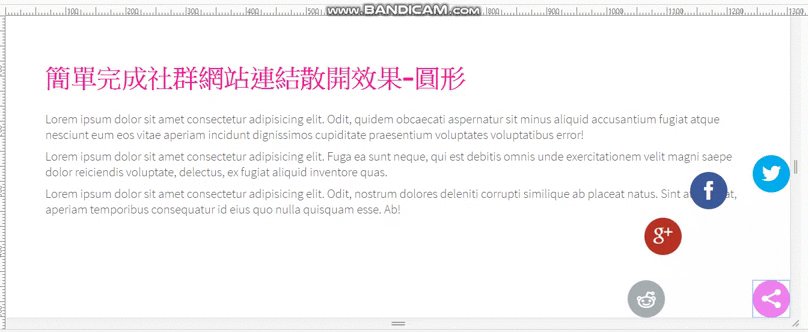
效果如下:
最後加上過渡時間就完成了。
為了展示,我們把過渡時間延長一些來看結果。

以上就是我們這次對於flexbox 的介紹,如果有其他想暸解認識的電商、網站相關主題,都歡迎留言讓我們知道,或者需要相關服務,歐斯瑞團隊將非常樂意替您解決!






我要留言