Web Share API 網頁分享功能

Web Share API 是現代瀏覽器提供的功能之一,它讓網頁的使用者能夠體驗到和原生 app 完全相同的分享體驗。
什麼是 Web Share API
在以前網頁分享功能都需要針對不同的第三方平台進行開發,Share to Facebook、Share to Line、Share to XXX…等等,程式碼不盡相同,維護也比較複雜,各網頁分享功能的呈現方式也沒有一定的標準,相較於原生 app,使用者體驗是比較差的。而 Web Share API 能解決上述大多的問題。
借助 Web Share API,網頁可以使用作業系統原生介面所提供的共享功能。以相同的方式,將文字、URLs、檔案共享到作業系統上安裝的其他第三方平台。這就輕鬆達到了介面體驗一致,程式碼精簡的目標!
Web Share API 的限制
- Web Share API 只能使用於網頁為 HTTPS 協定
- 必須觸發於使用者的操作下( 例如: click )。通過 onload 事件調用是無效的
- 能夠分享的種類有:文字、URLs、檔案
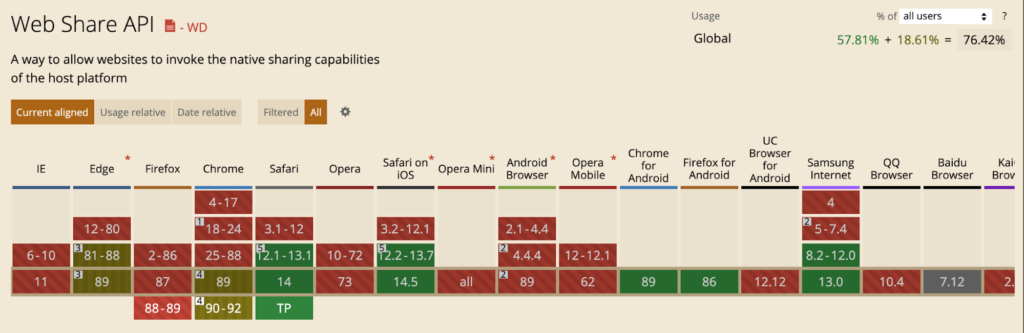
- 從 2021年1月起,可以在Safari,Chromium 分支中的 Android,Chrome OS 和 Windows上的 Chrome 使用。 MacOS 上的 Chrome 仍在開發中。

Web Share API 的使用方法
Navigator.share() Function
if (navigator.share) {
navigator.share({
title: '標題',
text: '文字',
url: 'https://www.astralweb.com.tw/',
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
}
一開始先判斷瀏覽器是否支援 navigator.share(),確認後再呼叫。navigator.share 的參數為一個物件,支援 title、text、url、files,為了防止瀏覽器拋出 TypeError,必須至少包含其中一個 key 值。
將上述程式綁定在觸發事件後,使用者可以輕鬆地通過特定作業系統原生共享快功能分享您的網頁資訊。以上為 Web Share API 的基本使用概念,若需要更詳細的說明,可以
參考:https://w3c.github.io/web-share/
Demo:https://w3c.github.io/web-share/demos/share-files.html
喜歡歐斯瑞的讀者們,別忘了追蹤我們的FB粉絲團及IG,還有還有!電子報也一起訂閱吧!就不會錯過歐斯瑞的最新消息及分享呦!若有任何問題,也歡迎聯繫我們。







我要留言