網頁最佳化圖片

爲何要最佳化圖片?
一言以蔽之,速度決定一切。這裡指的速度,是網頁讀取的速度。你只有幾秒鐘的機會抓住和留住使用者,所以會影響網站載入的時間的任何元素都是不可放過的。無論你只是在網路上經營一個部落格,或在網路上販售商品、提供服務。如果你的網站很慢,你將失去大量的訪客、流量、以及收入。一般來說,如果你的網站載入需要超過一秒,就可能已經需要進行優化了。
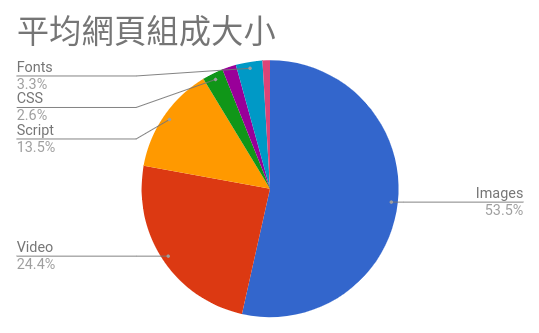
「圖片」算是影響網頁載入速度的首要因素,因為圖檔是所有網頁需要傳輸的檔案中體積最大的,從 “圖片瘦身" 下手,絕對能帶來 “有感" 的速度提升。根據 HTTP Archive, 2017年12月的資料, 光是圖片就佔了整個網頁組成比54%。因此,只要將圖片最佳化,就能節省大量下載,並提升網站的效能:瀏覽器要下載的位元組愈少,瀏覽器下載速度就可提升,並在螢幕上顯示使用者想知道的內容。

圖片最佳化與網站自身絕對有關,首先您的目標羣體也會是非常重要的一環。如果本身是以提供內容爲主,那麼怎麼圖片的解析度就相對不是那麼重要。
如何最佳化?
1. 清除及取代圖片
消除不必要的圖片資源
使用網路字型(font icon),避免在圖片中將文字編碼
請先問自己一個問題:這張圖片真的能達成預期的效果嗎? 良好的設計通常都很簡單,而且能產生最佳的效能。
接下來,您應該考量是否有替代技術可以更經濟有效率的方式,達成您預期的結果:
CSS 效果 (漸層、陰影等) 和 CSS 動畫可用來產生不受解析度限制的資產。無論解析度高低或縮放大小為何,這類資產都能常保清晰,而且所需的位元組遠比圖片檔案少。
網路字型不僅可呈現美觀的字型,也保留了選取、搜尋及調整文字大小的功能,大幅提升使用上的便利性。
如果您採用了將文字編碼嵌入圖片的方式,請立即停下來重新考慮。就良好的設計、品牌宣傳和可讀性來說,優美的字型自然是關鍵的要素。但是嵌入圖片的文字卻會導致負面的使用者體驗,因為這類文字無法搜尋、縮放、無法剖析,而且在高 DPI 裝置上顯示的效果也不好。雖然使用網路字型時必須遵循專屬的最佳化流程,但是網路字型解決了所有的疑問,絕對是顯示文字的最佳選擇。
2. 選擇正確的圖片格式
請先選取通用的格式:GIF、PNG、JPEG
除了不同的失真壓縮演算法和無失真壓縮演算法之外,不同的圖片格式支援不同的功能,例如動畫和透明度 。
因此,為特定圖片選擇「正確的格式」時,必須同時考量預期視覺效果和功能兩方面的要求。
| 格式 | 透明度 | 動畫 | 瀏覽器 |
| GIF | 支援 | 支援 | 所有 |
| PNG | 支援 | 不支援 | 所有 |
| JPEG | 不支援 | 不支援 | 所有 |
最普遍廣受支援的三種格式分別是:GIF、PNG 和 JPEG。除了這些格式之外,某些瀏覽器還支援 WebP 和 JPEG XR 等較新的格式,可以提供更好的整體壓縮效果以及更多的功能。那麼,您應該使用哪種格式呢?
1. 是否需要動畫? 如果需要,GIF 是唯一的通用選擇。GIF 限制最多為 256 色,這對於大多數圖片都不是好選擇。
2. 是否需要使用最高的解析度保留精細的細節? 請使用 PNG。
3. 如果圖片資產包含由幾何圖形組成的圖片,請考慮將其轉換成向量 (SVG) 格式!
4. 是否需要最佳化照片體驗? 請使用 JPEG。
我們可以透過利用失真最佳化(Lossy)和無失真最佳化(Lossless),縮減圖片資產的檔案大小。請嘗試幾種 JPEG 品質水準,為圖片資產找到品質和檔案大小的最佳平衡點。







我要留言