【MAGENTO架站流程】第四階段:客製化網站
幫助你的Magento更上一層樓!
架站完成後,我們將分享一些Magento好用的功能、擴充套件、小技巧以及常見的問題。
請參考:
開啟多語言介面
在Magento中,你可以輕鬆的進行語言切換,只要使用Magento中內建的Store View(商店介面)功能,就可以建立多語言的介面。
位置:
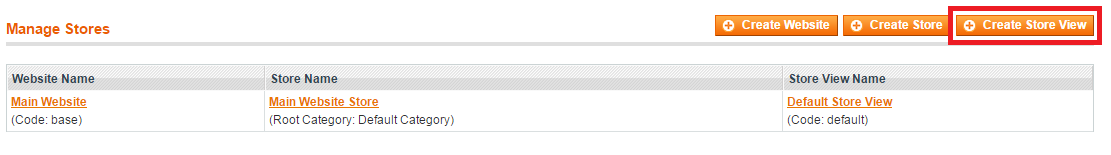
System→Manage Stores
點選右側 Create Store View
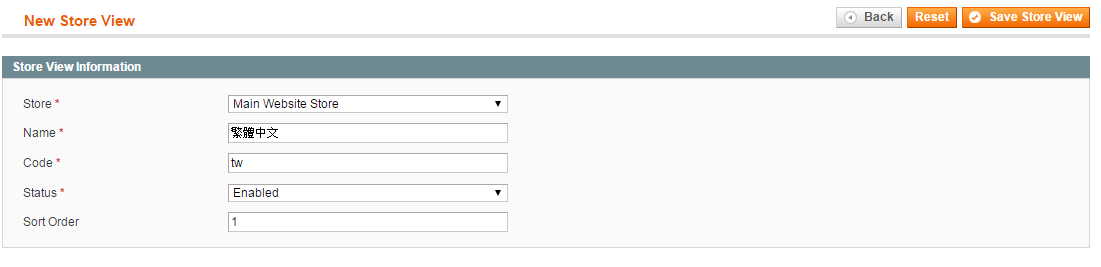
接著填寫Store View的基本資料
Store
選擇上層的商店
Name
商店介面的名稱
Code
商店界面的商店代碼
Status
是否啟用此商店介面
Sort Order
介面順序
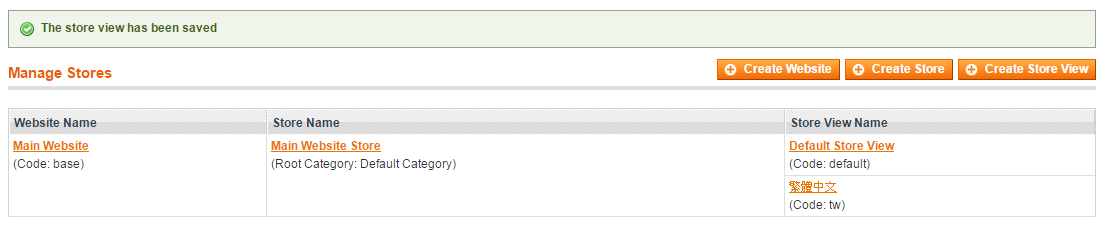
輸入完所有資料並儲存後,介面中就多了一個我們剛才所新增的介面。
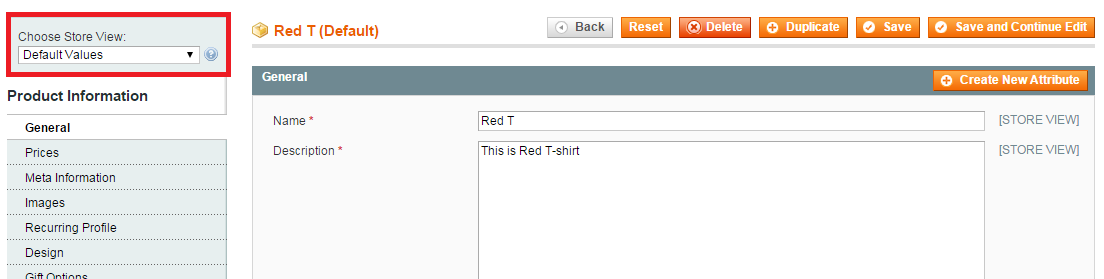
現在就來測試剛才所建立的新商店介面,我們用產品來測試此商店介面,請先選擇一個產品,我們可以注意到,他目前的商店介面是 Defalut Values,代表他是所有的介面的預設值。
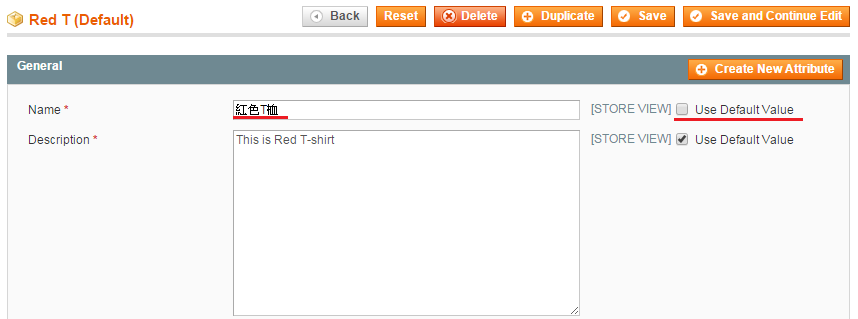
接著將Store View切換至剛才設置的語言介面,然後修改Name欄位,記得要先把右邊的 Use Default Value取消勾選,這樣才能編輯Name欄位。

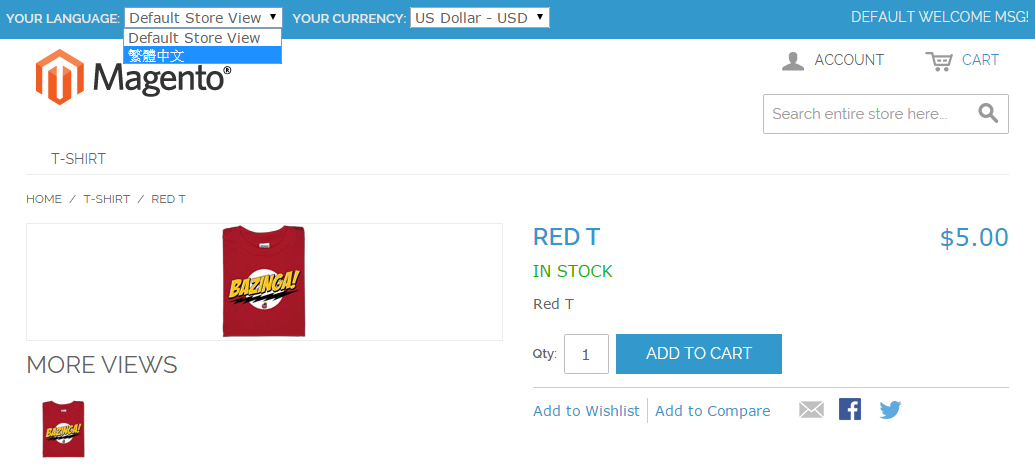
儲存之後請前往前台該產品頁面,會發現上方的工具列多了語言選擇清單,再選取我們剛才所製作的商店介面。
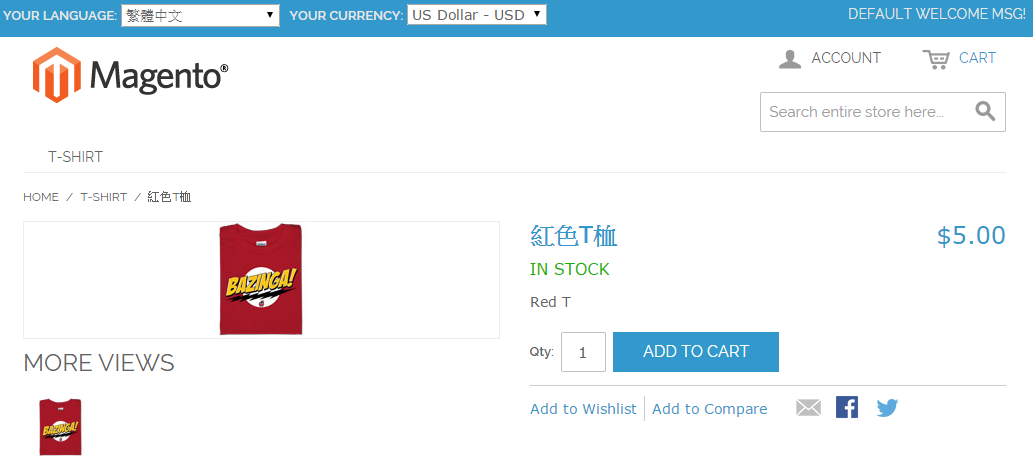
你會發現產品名稱已經更新為我們在新的產品介面下所填入的名稱。
商店介面可以應用在Magento系統許多地方,產品名稱只是其中的一個功能而已;運用商店介面,就可以把你的Magento網站變成多語言網站。Magento擁有很多擴充資源,其官方有提供平台讓Magento的開發者分享自己的作品並且販售,接下來我們就要介紹如何運用這個資源來美化及加強你的網站。
安裝主題
在Magento你可以使用主題來美化你的網站,在Magento Connect或其他Magento主題分享網站中,有非常多種類的主題可以選擇,現在就來開始安裝主題吧!
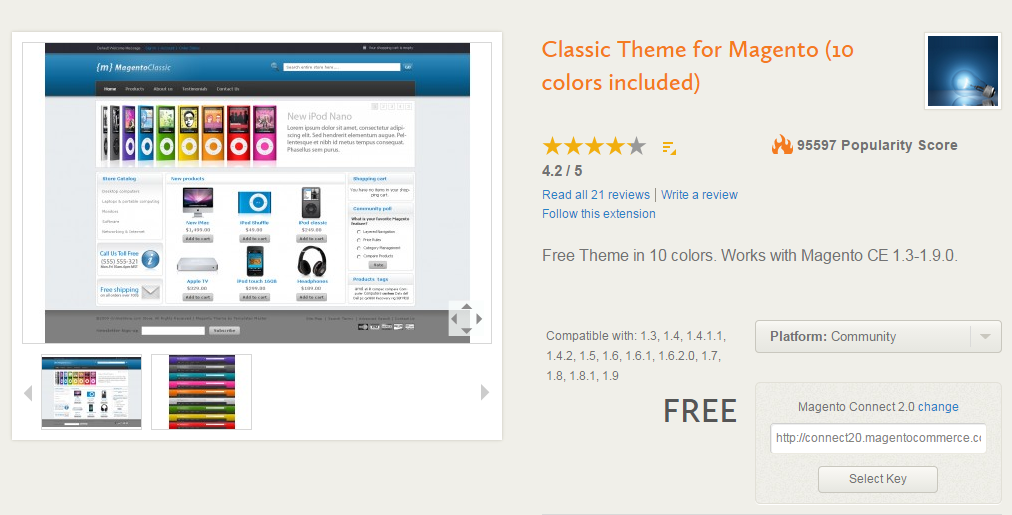
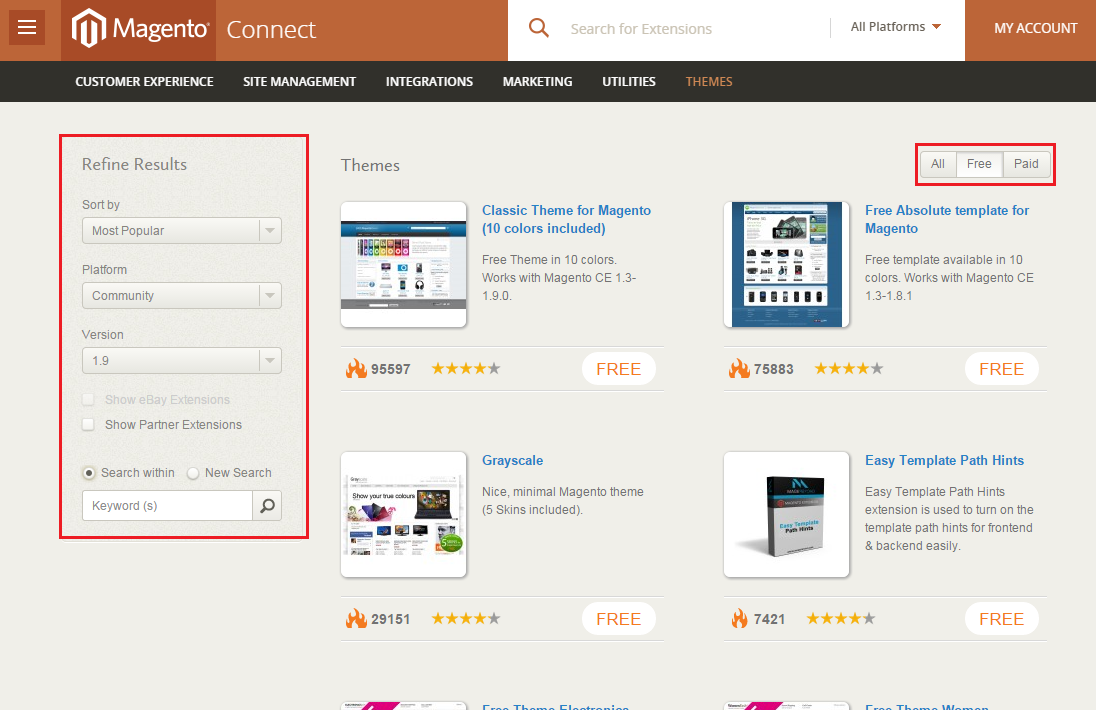
首先,先到Magento connect主題下載的網頁,在左側選擇你的搜尋順序、平台以及Magento使用版本,在右側可以選擇免費使用或需要收費。
下載主題需要先登入Magento網站,若有帳戶請直接登入;反之,於Magento官方網站註冊帳號後再登入即可。
操作步驟如下:
一、選定喜好的主題
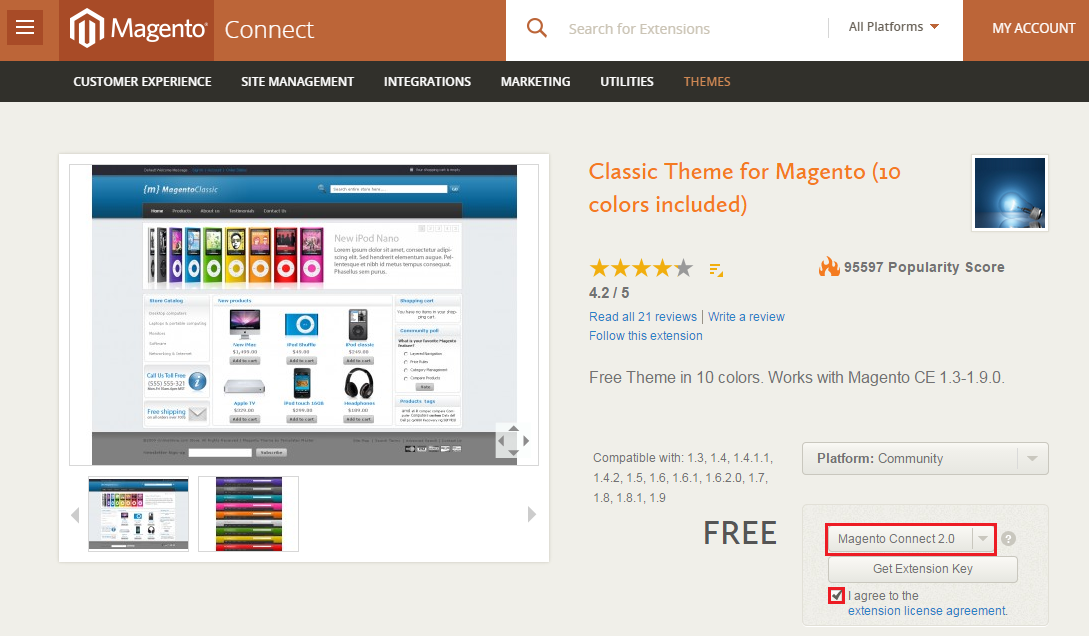
二、進入該主題頁面,點擊右邊的Install Now,取得安裝代碼(會提示你要登入Magento帳戶)。
取得安裝代碼的畫面如下:
特別注意安裝代碼版本的選擇以及要「勾選同意條款」,在Magento Connect的安裝代碼有兩種,1.0是舊版的安裝代碼,而2.0是新版的安裝代碼;安裝時請注意是否有對應到相同版本的安裝代碼。

拿到安裝代碼之後,請至Magento後台的Magento Connect Manager
位置:
System→Magento Connect→Magento Connect Manager

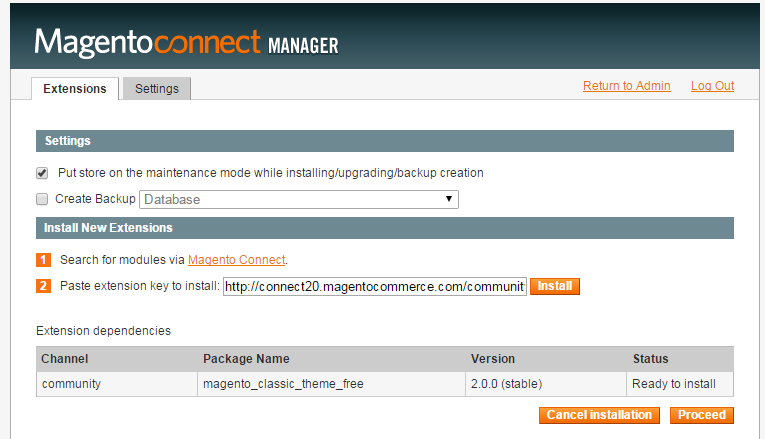
使用後台管理者帳號登入之後,將取得的安裝代碼複製到網頁中間的欄位,接著點擊Install安裝,之後會出現套件的名稱與資料,接著點擊Proceed安裝主題。

等到小黑窗跑完所有處理後,系統會要求你Refresh重新整理你的系統。

接著到 /app/design/frontend/ 底下查看新主題包的資料夾名稱,得知新的主題包路徑為f002

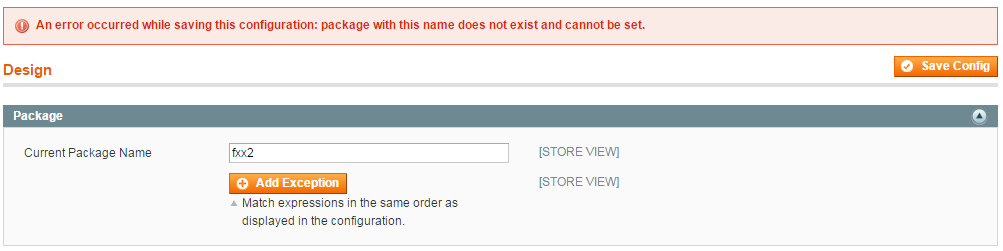
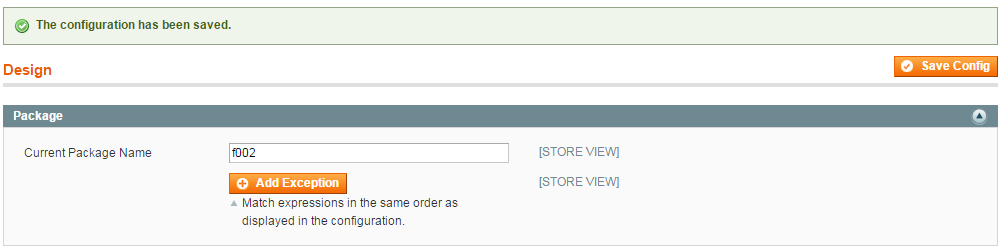
然後到系統設定網站設計的管理頁面,輸入主題包資料夾欄位並儲存,在這要注意別打錯資料夾名稱,Magento系統會判斷此名稱是否存在frontend的資料夾中,若沒有則會跳出錯誤訊息。
錯誤訊息:

正確訊息:

接著去Magento的前台查看,會發現網站的主題已經替換成我們所選的主題。

有些主題會有其他額外的安裝步驟,請務必遵照該主題的教學步驟安裝,才能順利完成安裝。
安裝擴充套件
之前在歐斯瑞分享過如何在Magento商品頁面,利用AddThis套件新增社群分享功能,
是以Magento的熱門套件「AddThis」為範例,執行擴充套件的安裝,我們將引述該文章進行介紹。
目前社群分享功能在電商網站中非常熱門,網路上已經有幾家公司整合了各種社群功能,方便商家使用,今天Astral Web要介紹的是「AddThis」,它在Magento Connect中有提供Magento的擴充套件包,本文將與大家分享如何在Magento產品頁面中,利用AddThis增加社群分享功能。
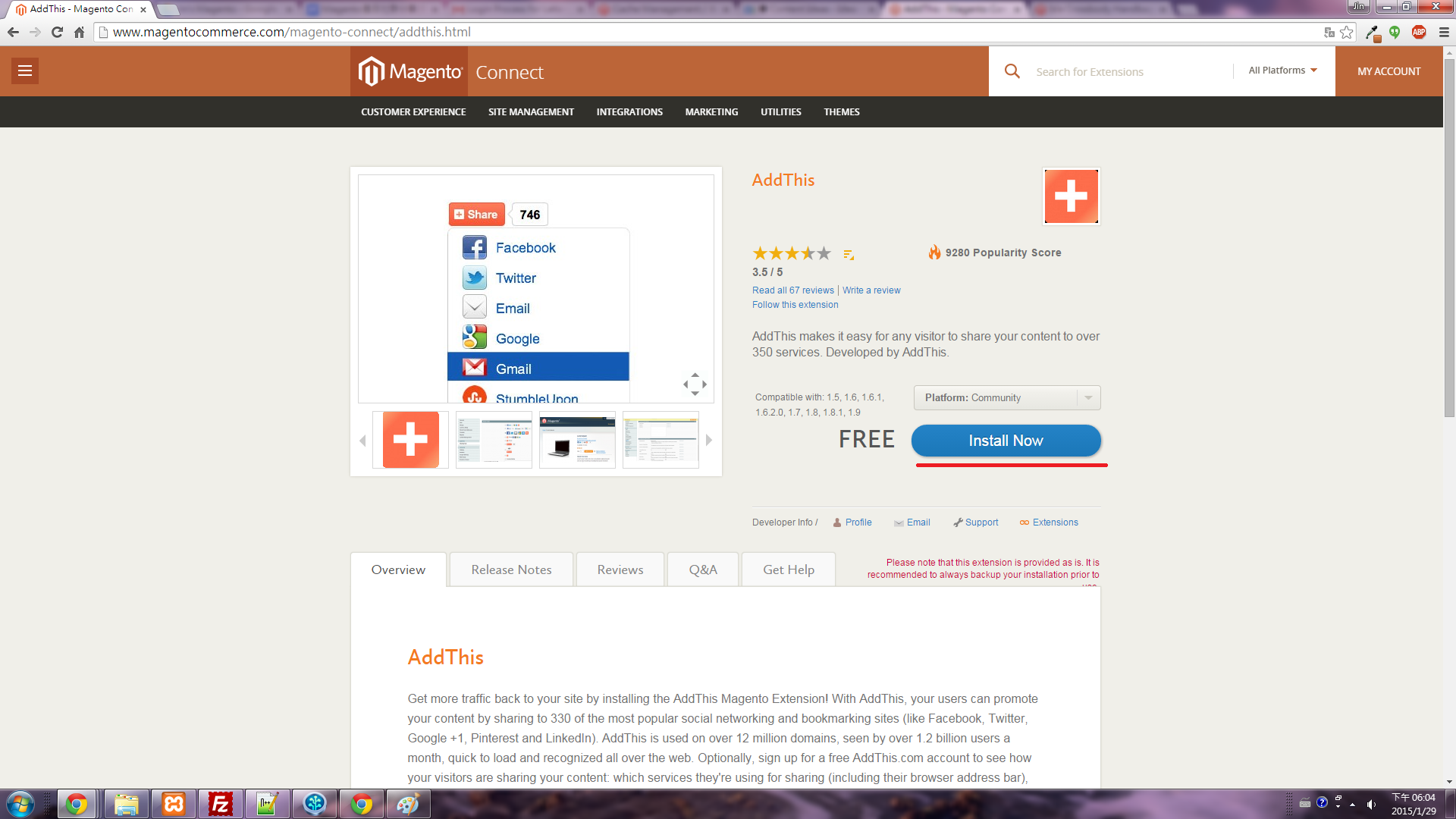
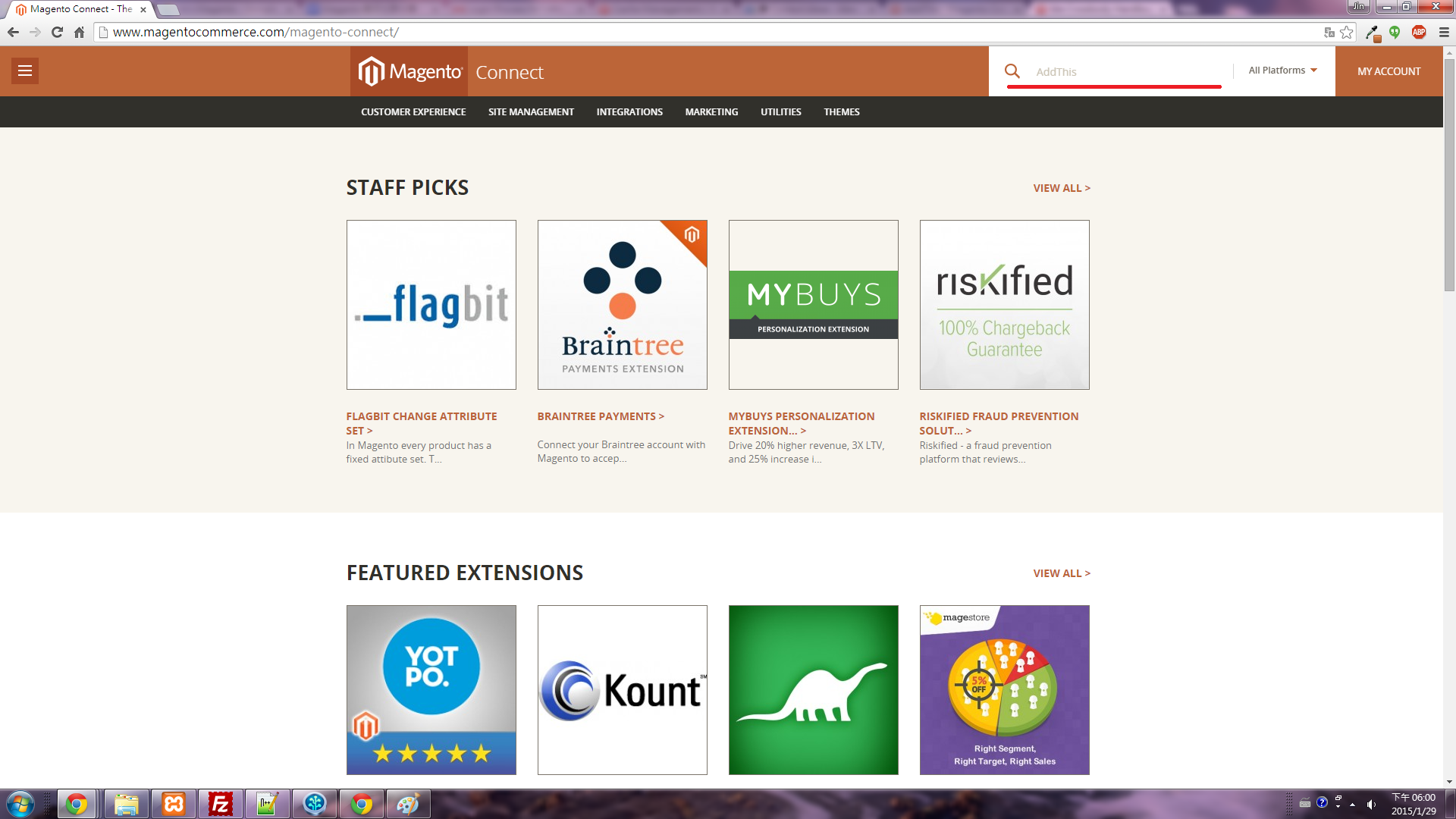
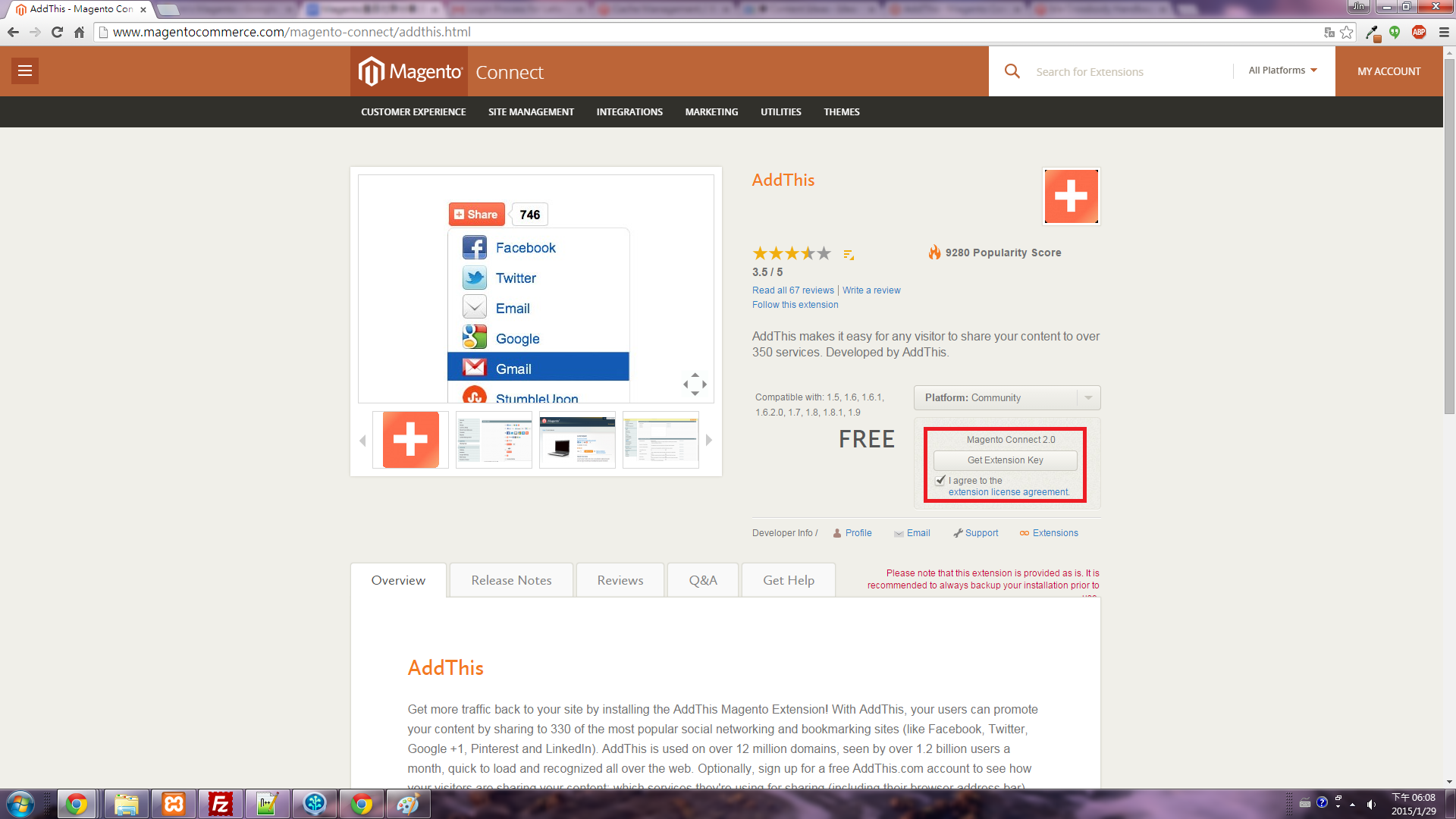
1. 先至Magento Connect頁面右上角的搜尋框輸入「AddThis」
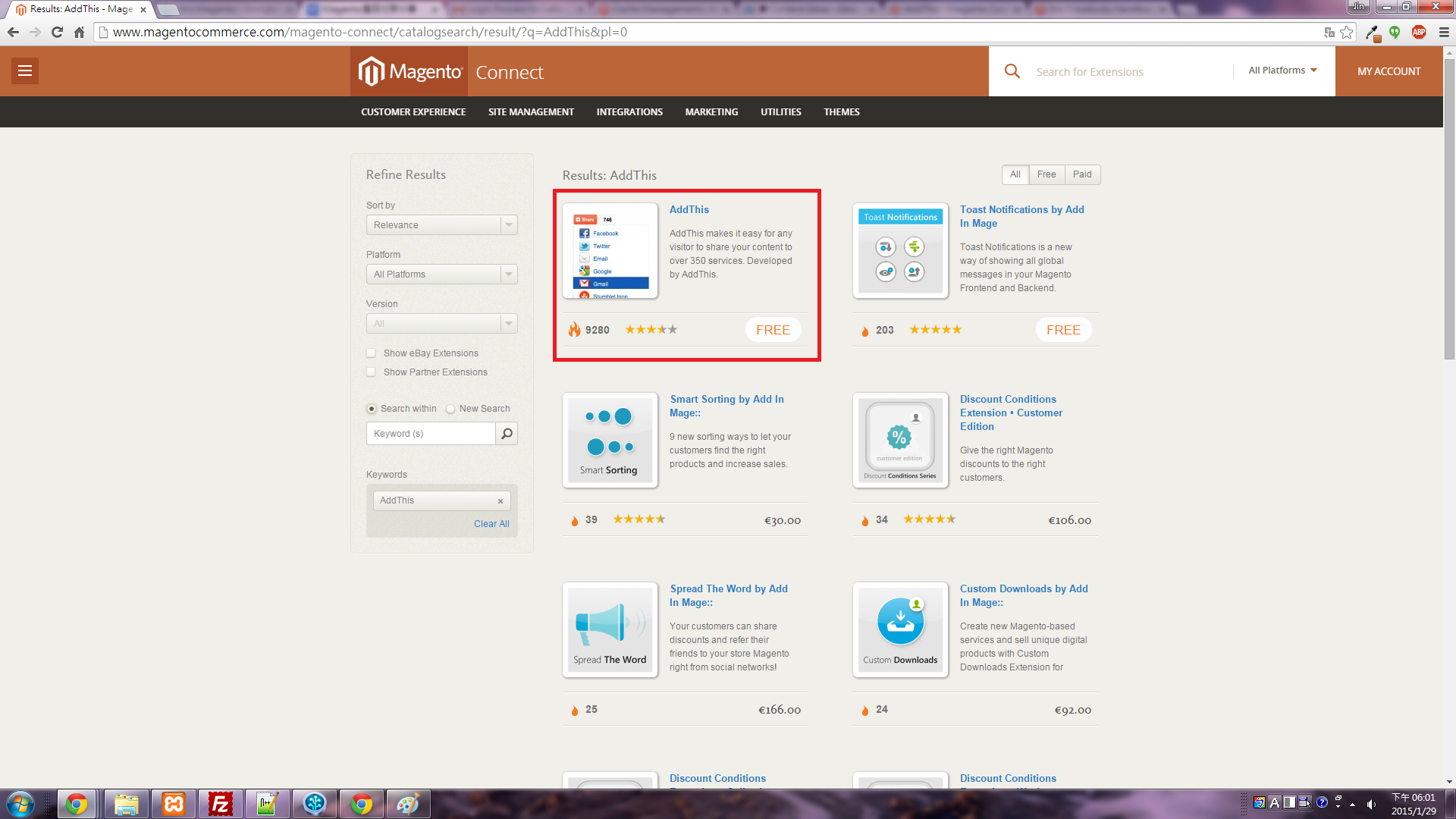
2. 選擇套件名稱為「AddThis」
3. 進入頁面後,點擊「Install Now」立即安裝。

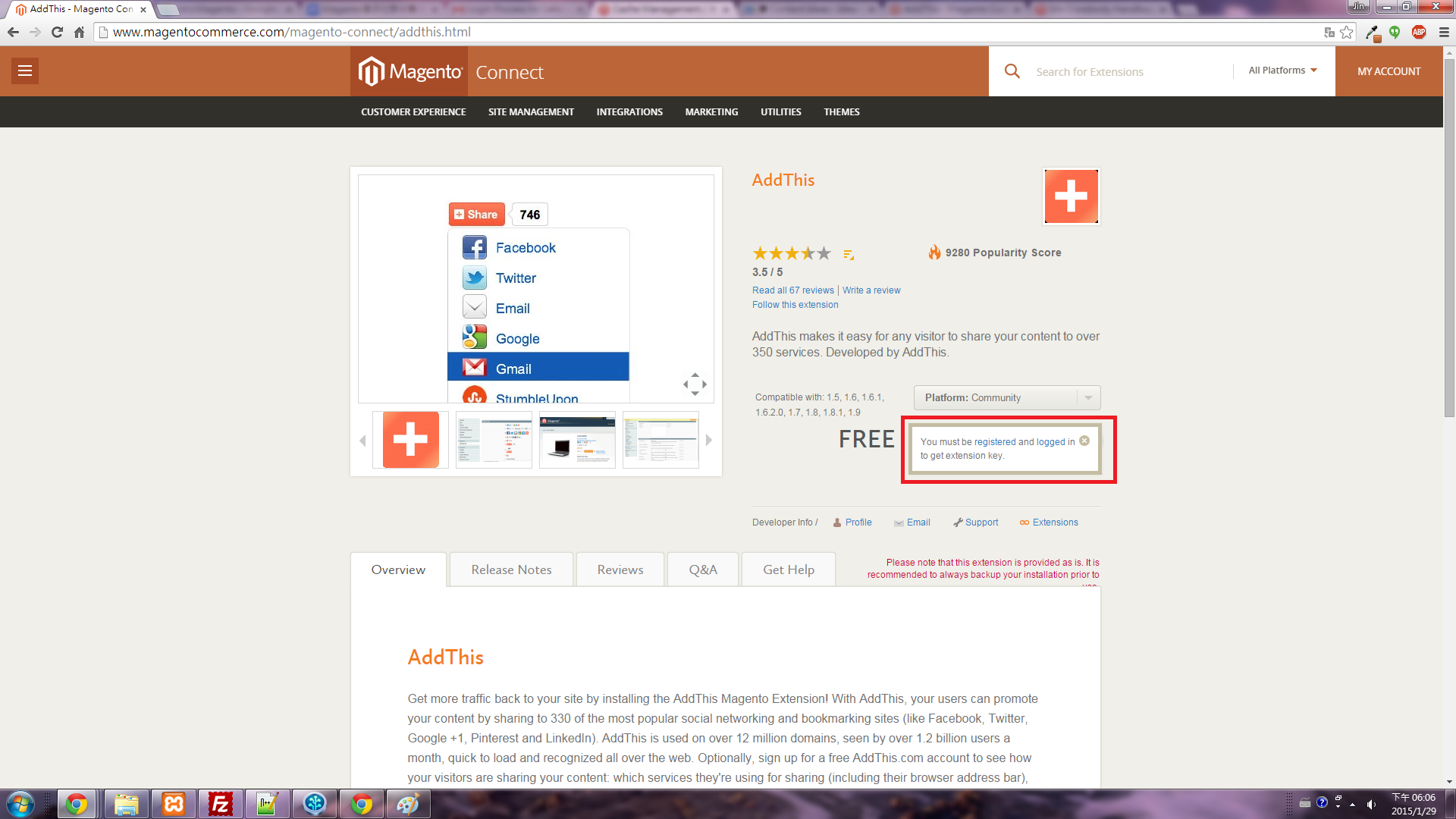
接著會要求你登入或註冊,如果有Magento官方帳號請直接登入;沒有就請先註冊再登入。

4. 勾選「I agree 我同意」選項之後,點選「Get Extension Key」。
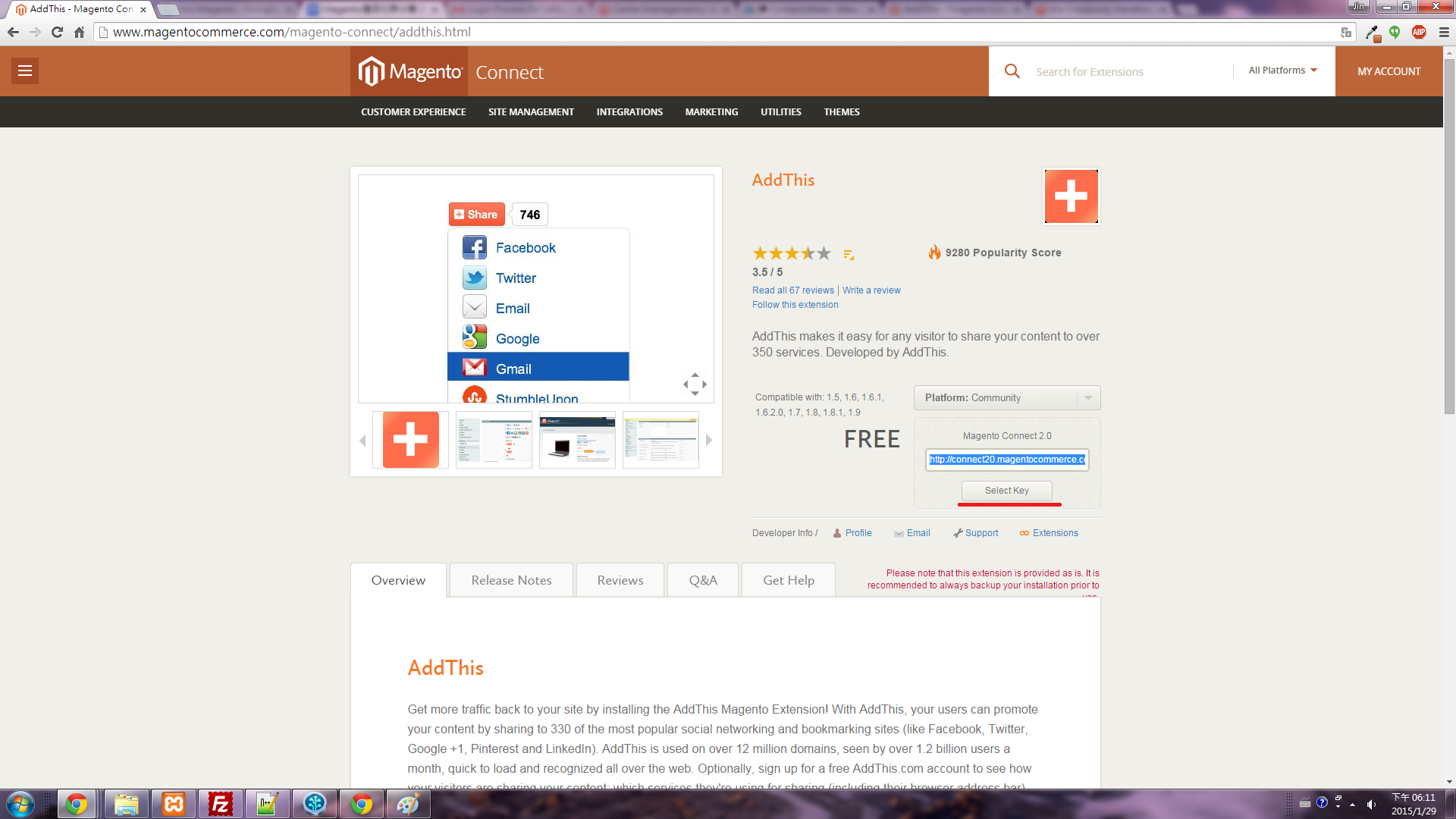
再點選「Select Key」複製代碼。
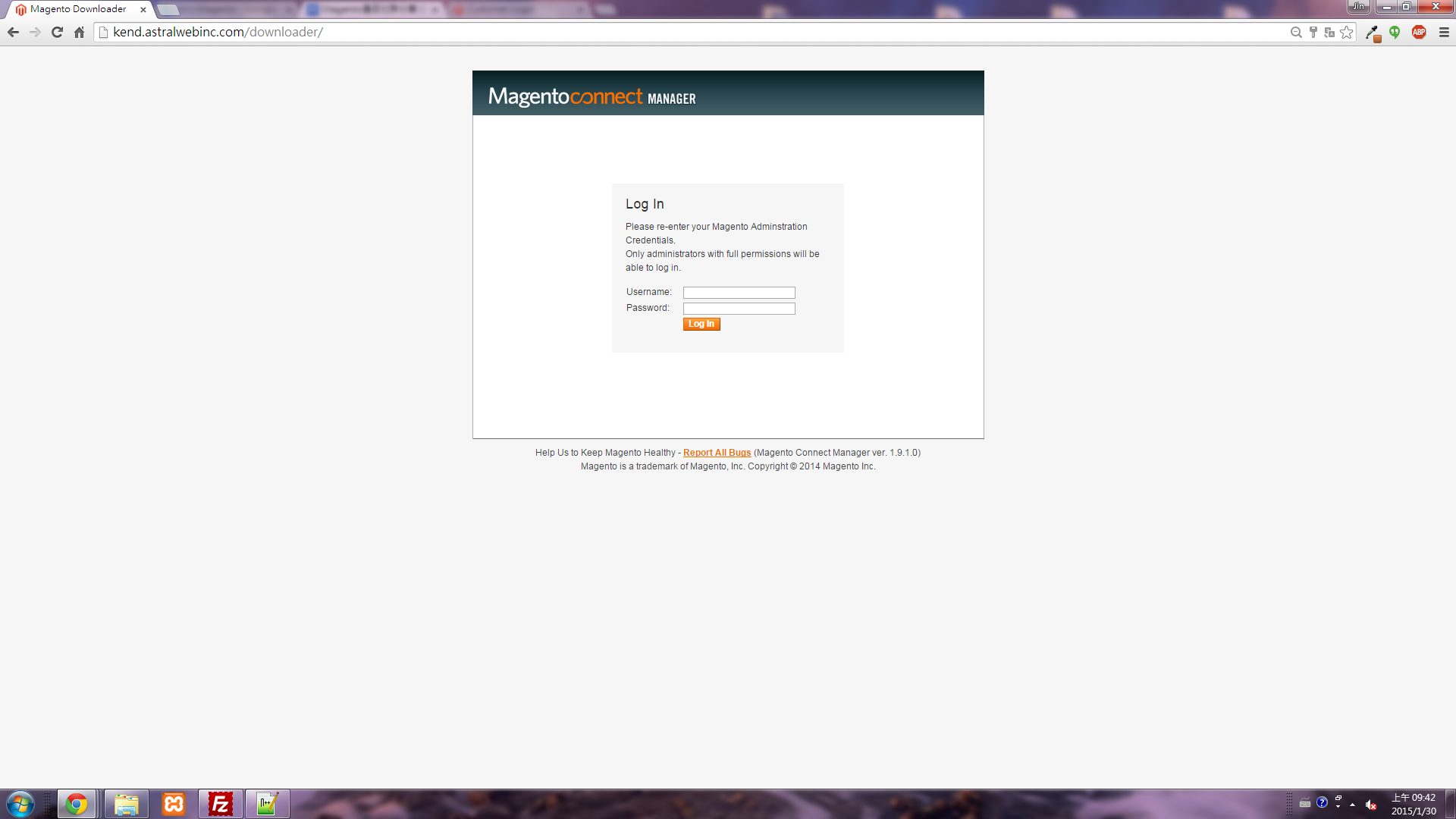
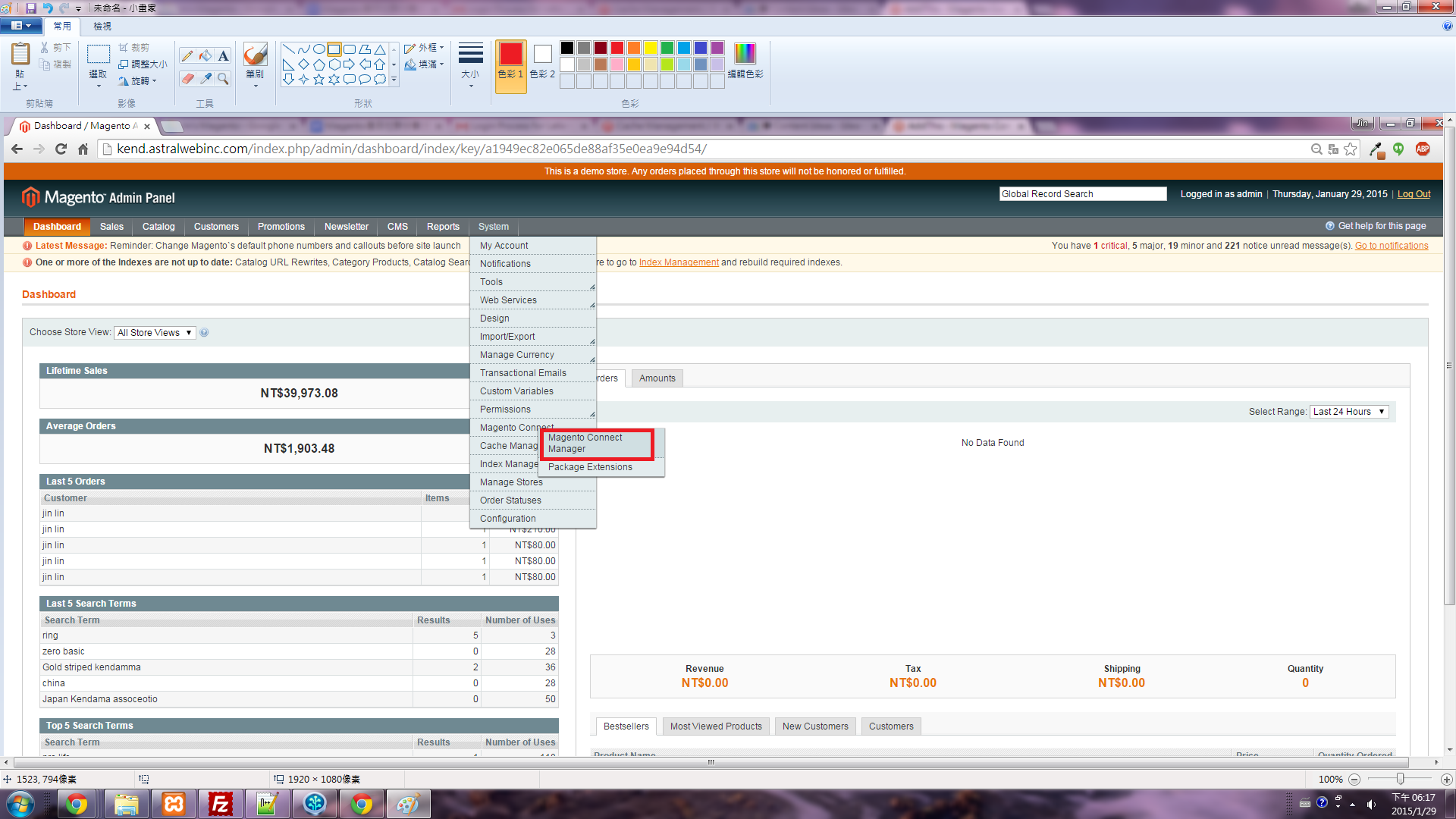
5. 接著進入Magento後台,點選 System→Magento Connect→Magento Connect Manager。
6. 再使用Magento後台帳號登入Magento connect系統。

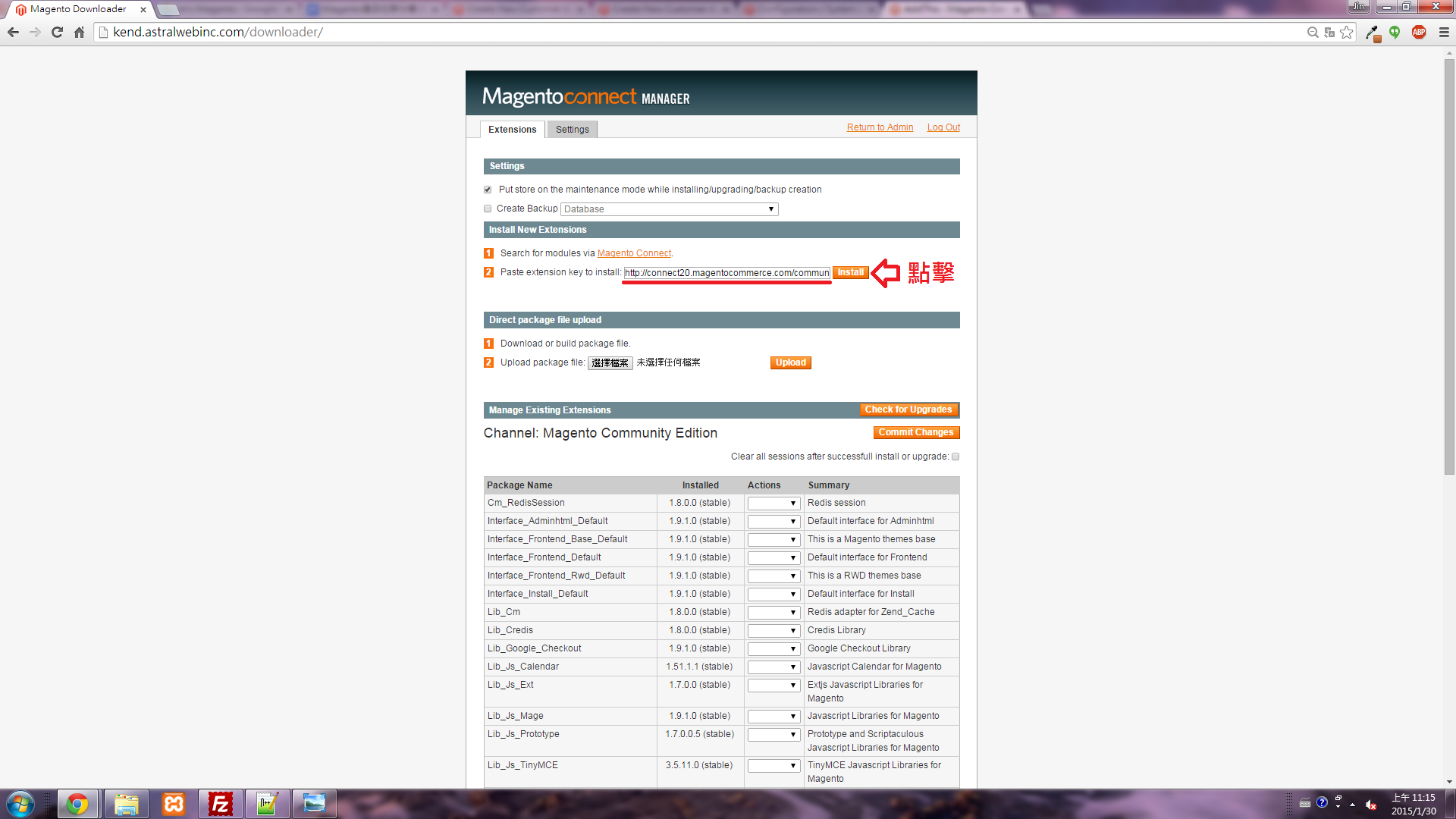
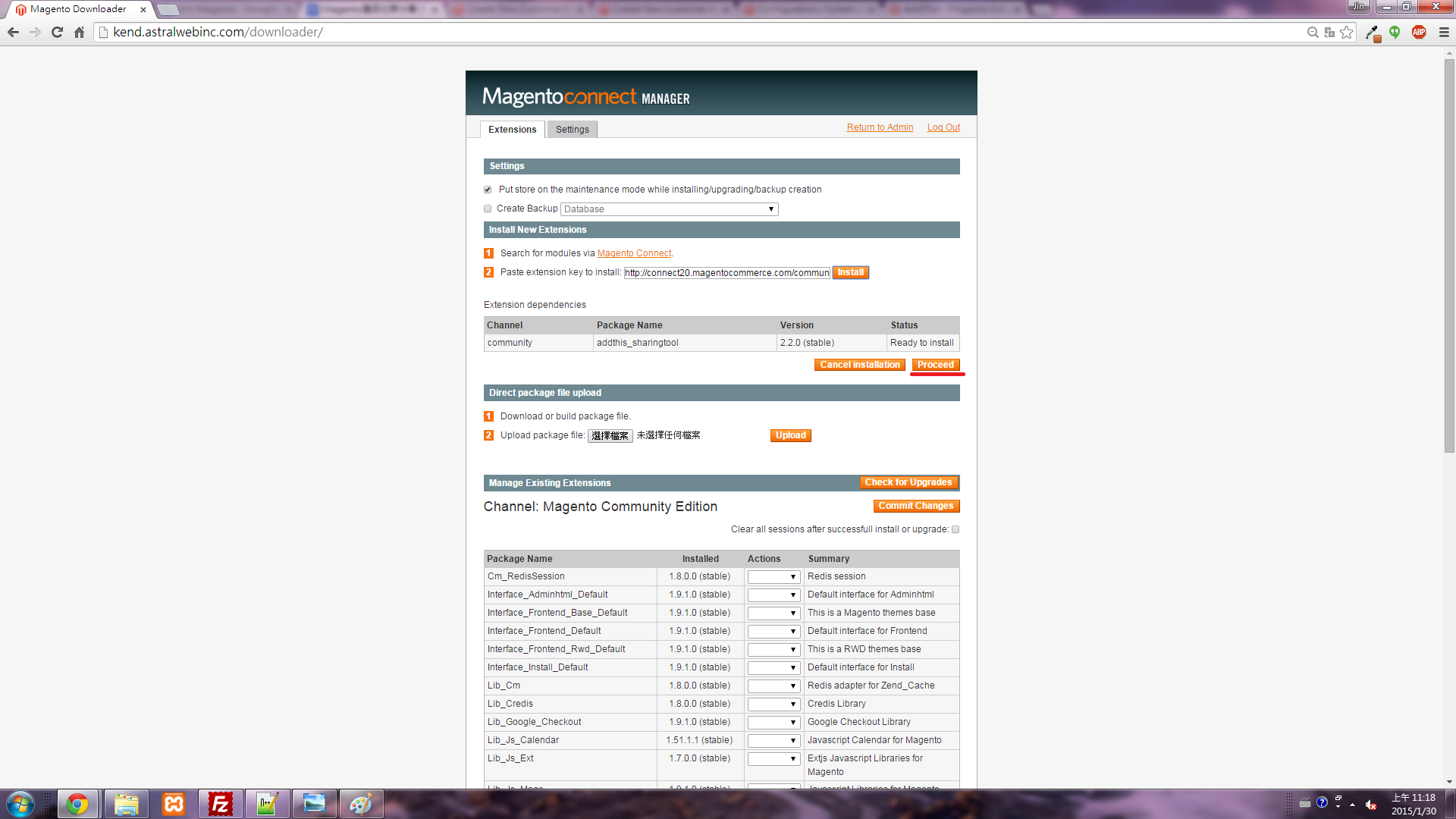
7. 將我們剛才複製的代碼貼至「Install New Extensions」的欄位中,點擊「Install」安裝。
8. 接著我們會得到該擴充套件的資訊,請點選「Proceed」安裝套件。
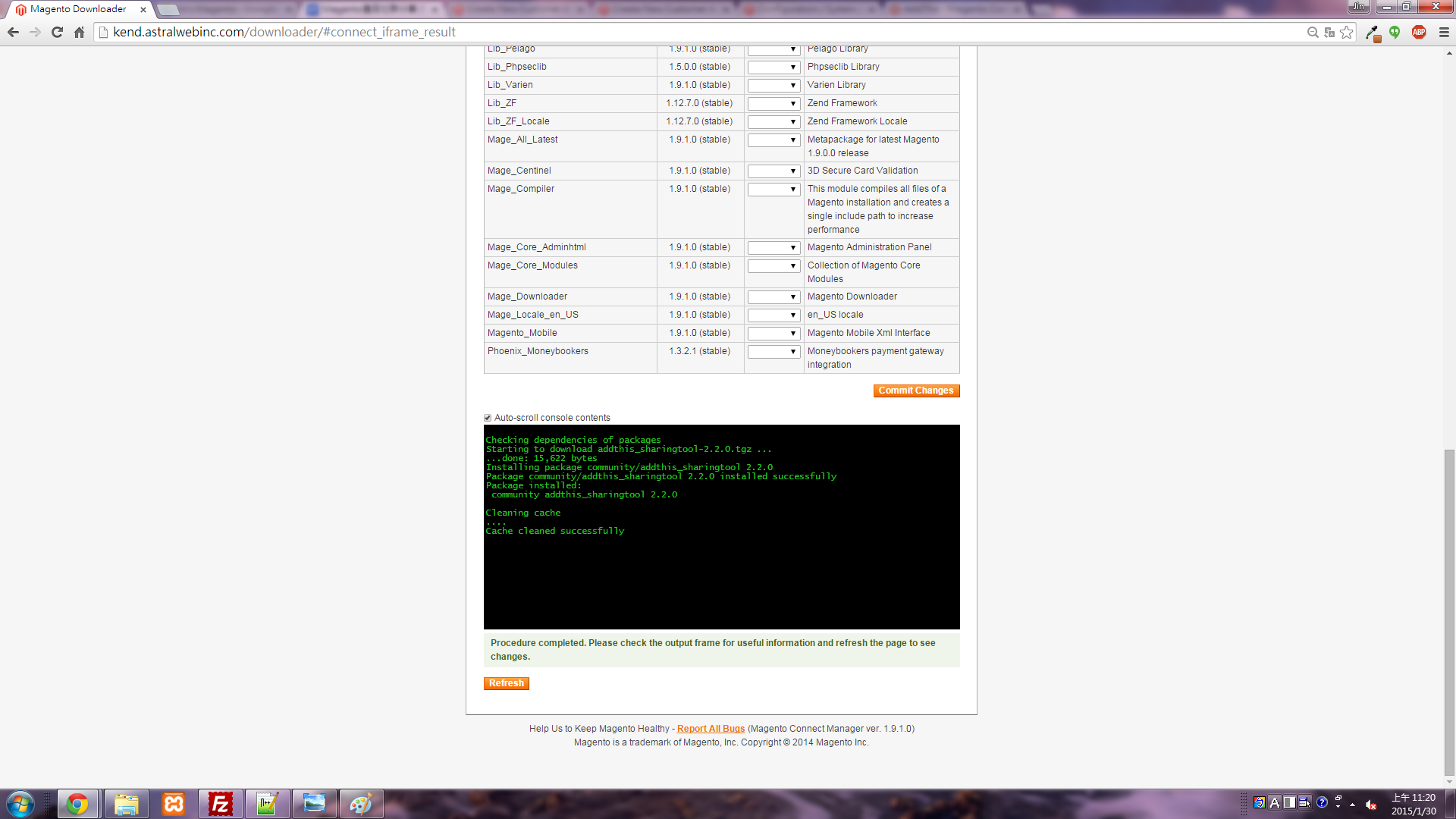
9. 若無其他問題,網頁會開始進行安裝程序,在完成之前請不要做任何動作,完成後會得到以下畫面,接著點選「Refresh」刷新頁面。
10. 為了觸發Magento擴充套件的安裝Script,請先回到Magento後台,登出管理帳號再重新登入。
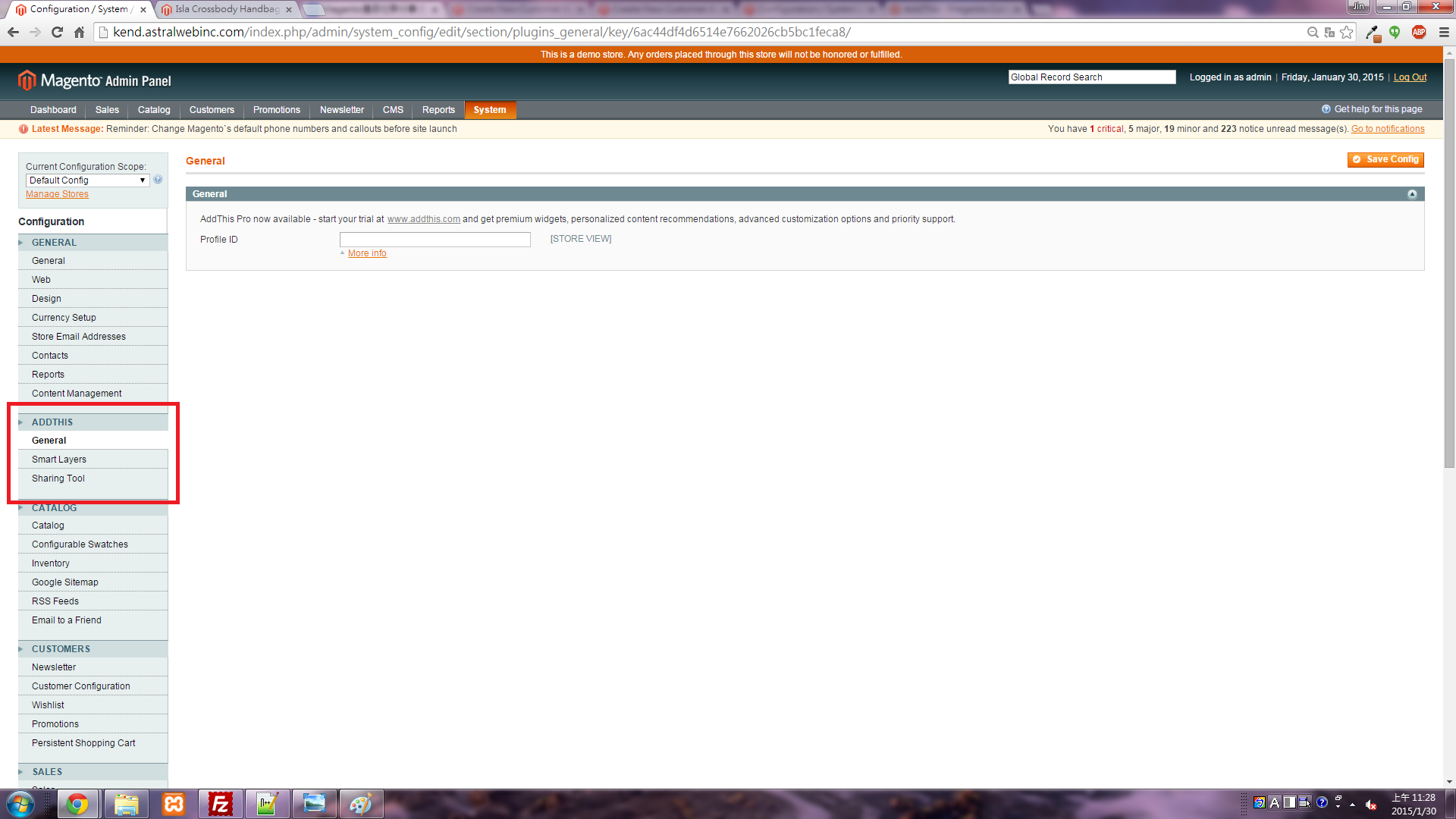
11. 點選 System→ Configuration,你會看到在左方列表中多了「AddThis」的控制選項。
在控制標籤裡可做詳細的功能設置,因此如果你有詳細的需求,可於此設定。
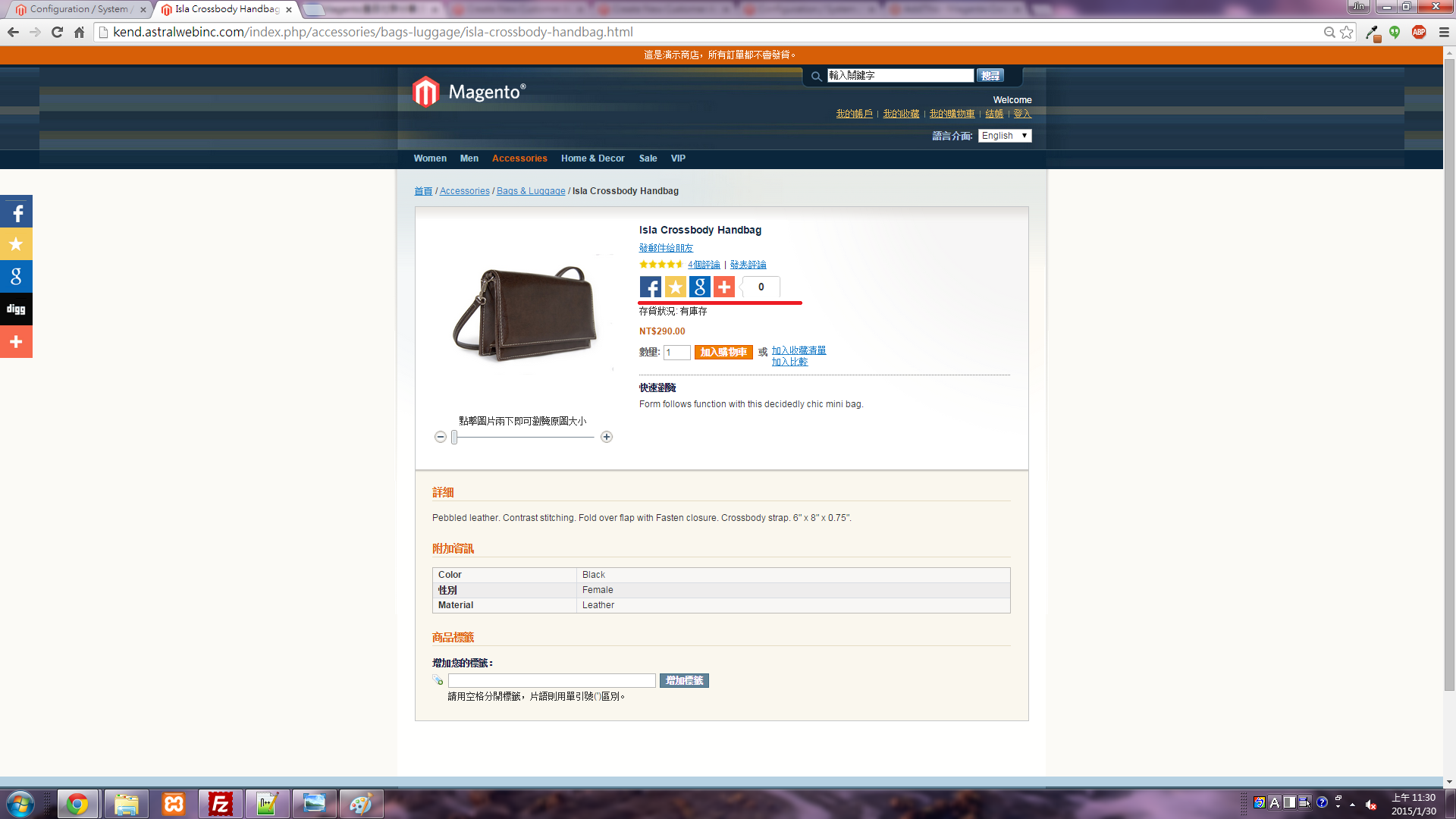
12. 接著到前台的產品頁面並重新整理,你會發現在產品右側資訊多了社群分享的按鈕。
完成以上步驟,網站就可以透過社群網站分享產品資訊囉!
以上是主題與擴充套件安裝的步驟教學,學會之後你的Magento不再是一人孤軍奮戰,而是與Magento社群中的成員一起奮鬥!
安裝追蹤碼
由於Magento系統本身支援Google Analytics,更在1.9.1之後的版本支援Google Universal Analytics,所以在Magento系統中可以輕易引入Google的追蹤碼。
位置:
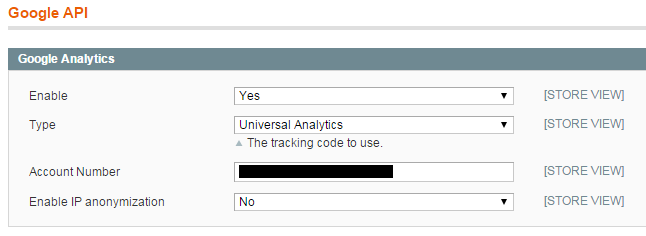
System→Configuration→Sales→Google API

Enable
啟用Google Analytics
Type
Google Analytics版本
Account Number
帳號號碼
Enable IP anonymization
啟用匿名IP
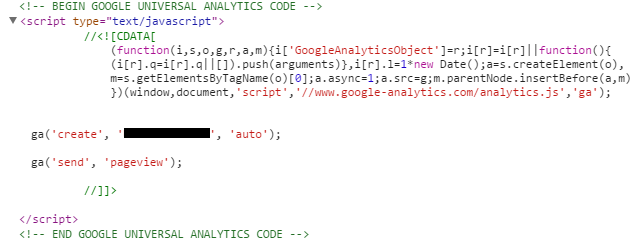
設定好之後儲存,然後到前台檢視頁面原始碼,就會發現Google Analytics的追蹤碼已經成功安裝至網頁。

但除了Google追蹤碼之外,還想放其他類型的追蹤碼該怎麼辦呢?Magento系統提供Head與Footer這兩個地方讓我們可以客製化自己的Script,我們可以利用這個功能去放置追蹤碼。
Head
位置
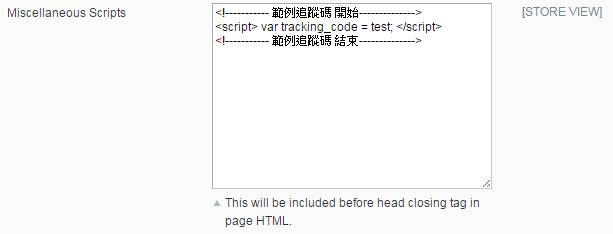
System→Configuration→General→Design→Html Head→Miscellaneous Scripts
放置範例碼:

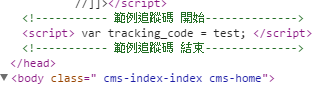
範例追蹤碼出現在Head中且在Body之前:

Footer
位置
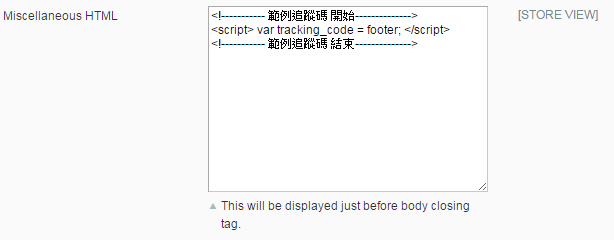
System→Configuration -> General -> Design -> Footer -> Miscellaneous Scripts
放置程式碼:

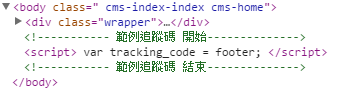
範例追蹤碼出現在Body的尾端,並且在網頁內容之後:

以上就是放置追蹤碼的範例示範,歡迎大家參考。
推薦擴展包(Extension)
接著要來推薦幾個好用的Magento擴充套件。
WordPress Integration

WordPress與Magento整合套件
WordPress是當今火紅的免費部落格系統,可以整合Wordpress至Magento裡,讓這兩個系統發揮自己的所長。該套件整合度高,也支援許多的Wordpress插件,如果你的Magento網站有架設部落格的需求,這個套件絕對是你的首選。
AddThis

在Magento系統中使用AddThis社群分享功能
AddThis是在網站中常被使用的社群插件,因為AddThis整合了目前所有的社群分享功能,只要使用AddThis就不用安裝各種社群分享插件在網站裡面,在Magento中使用AddThis是非常方便的,可以節省製作時間。
One Page Checkout

在Magento使用一頁結帳頁面。
一頁結帳可以讓使用者減少點選下一步的動作,進而達到快速結帳的目的,減少結帳的困難度,讓使用者使用起來更簡單便利,提高使用者經驗。
常見問題
為什麼我更新網站資料之後,在前台卻沒有任何變化?
可能您使用了Cache系統,請試著關閉或刷新Cache之後再重新整理頁面並檢視。
更改系統設定值後有刷新Cache,檢視前台後卻發現更改的設定都沒有變動?
可能在商店介面出了問題,請檢查各商店介面是否使用預設值,如果是使用自定義的話,每次變動必須都到該介面裡更改設定值。
為什麼我已經調整商品庫存的數量,但在前台頁面卻無法看到該產品呢?
可能是您在後台管理商品中的Stock Availability選項沒做調整,請選擇In Stock(尚有庫存),產品才會在前台顯示。
為什麼統計報表系統都無法顯示資料?
可能是沒有更新報表的資料,請您去後台介面 Reports→Refresh Statistics 更新您所有的報表資料。
如果還有Magento相關問題,可以至Magento的教學導覽觀看更多相關文章。
Magento工作流程的文章就到此告一個段落,在Magento中還很更多功能及參數要去設定,有時問題不僅只出現在網站程式碼中,還有一些是發生在主機或資料庫,所以遇到問題還是要請專業人員幫忙,才能一勞永逸。
想了解更多Magento教學?

























我要留言