自動測試網站工具-Katalon教學

網站自動測試有很多方式,從最複雜的寫程式到最簡單的錄製指令碼都有,由剛開始測試的人員來說都會想以簡單的方式發揮最大的效益,就可以試試Katalon Recorder這個測試工具。如果是第一次使用Katalon,可以從Katalon Recorder開始上手,也是本次的教學重點。讓我們一起來看看吧!(如有使用過Selenium IDE當然也很好,因為這二個軟體非常相似。)
Katalon Recorder是什麼?
在之前大家都會想到Selenium(可參考文章網站測試工具-Selenium),但由於Selenium IDE已不再更新,網上有幾個軟體是大家認為可以替代的,在這我們是選擇簡易入門且免費的軟體Katalon。
Katalon Recorder和Selenium IDE非常像,在記錄對網頁的動作行為後亦可導出程式碼、介面允許用戶快速的編輯和調試等。適用於Chrome和最新版本的Firefox,所以可以在Chrome上找到此插件安裝後即可使用。
Chrome擴充Katalon教學
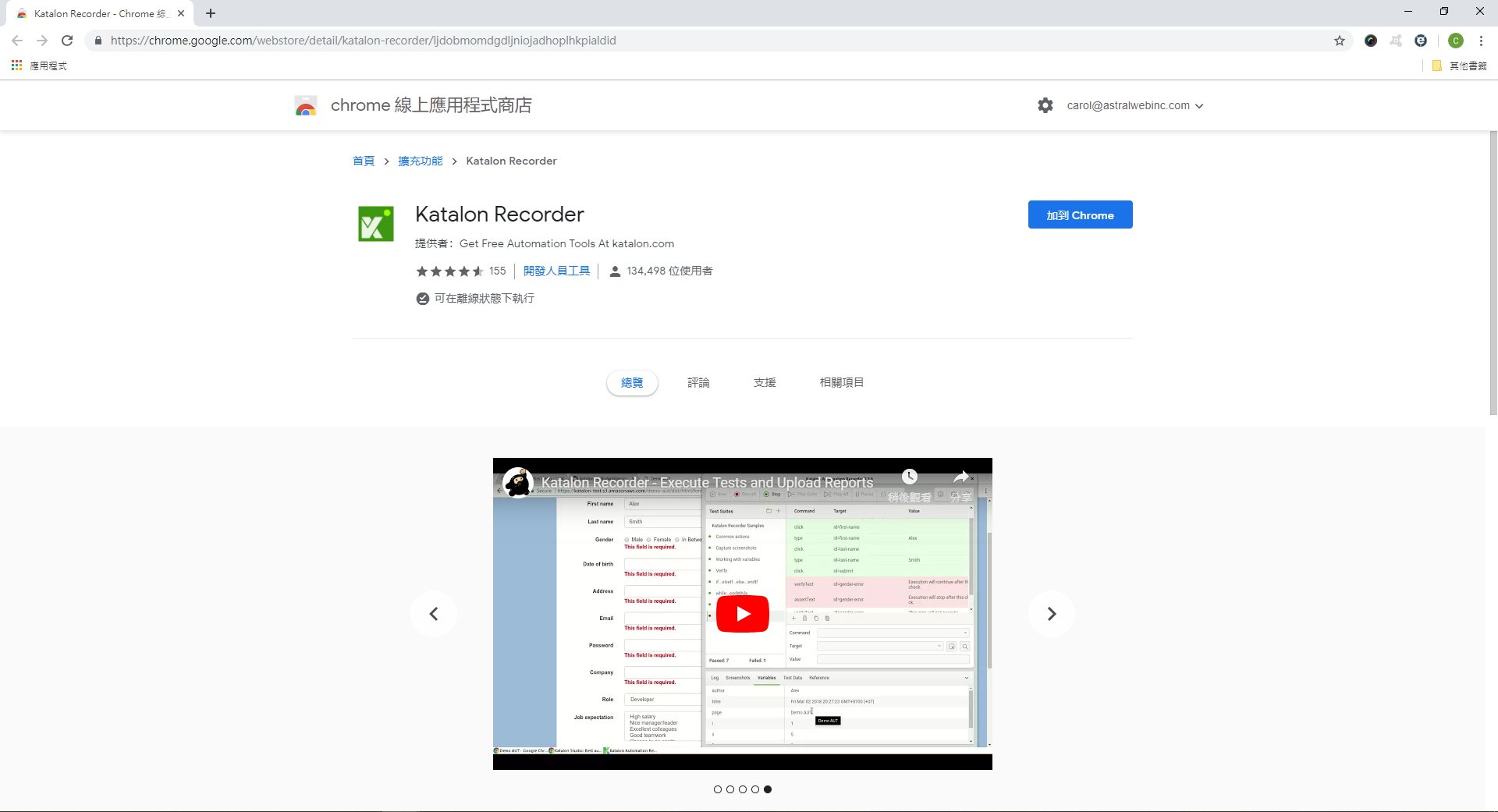
- 在Chrome的線上應用程式商店上找到Katalon Recorder插件並點選加到Chrome按鈕。

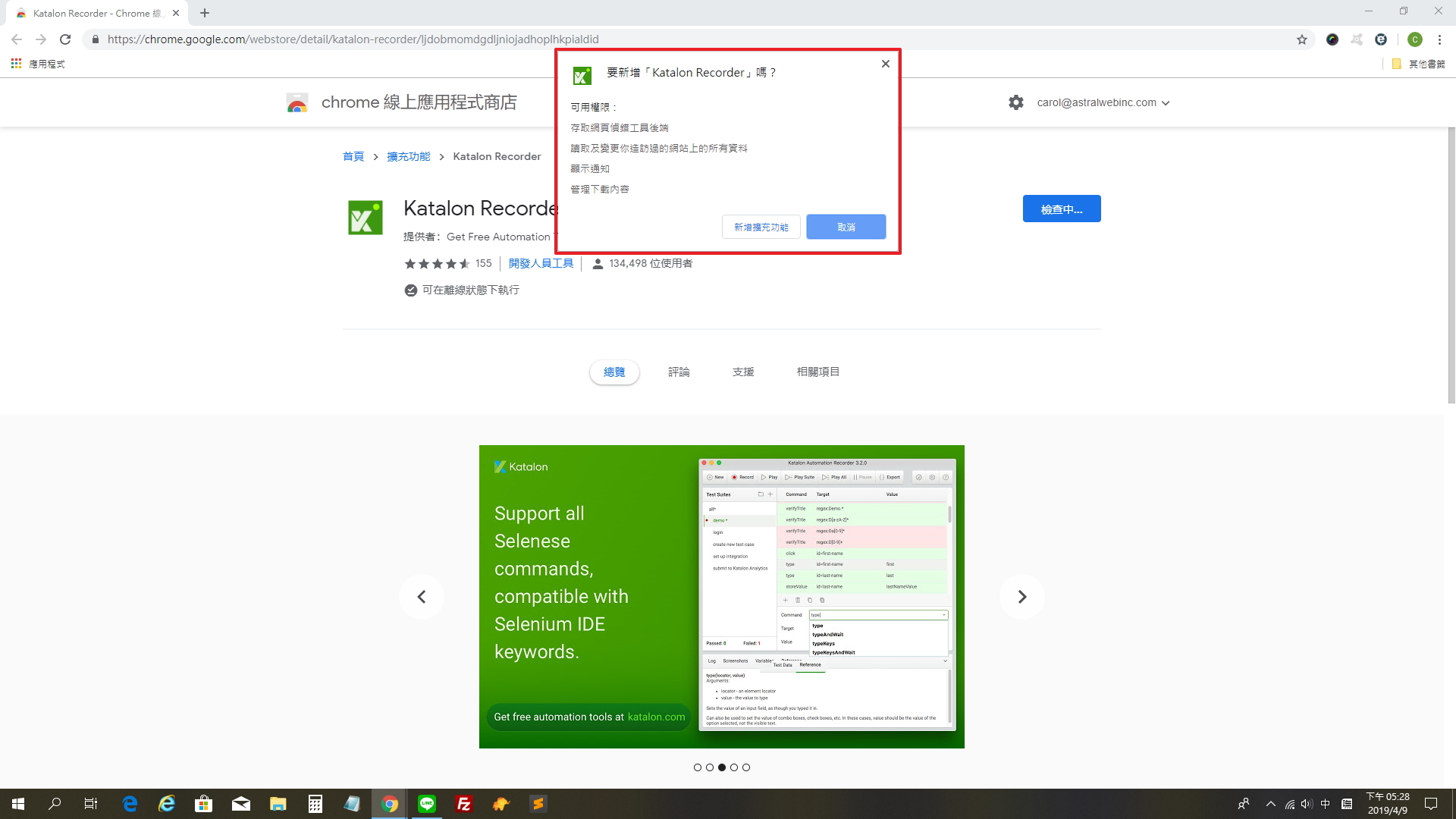
- Chrome確認是否要擴充。

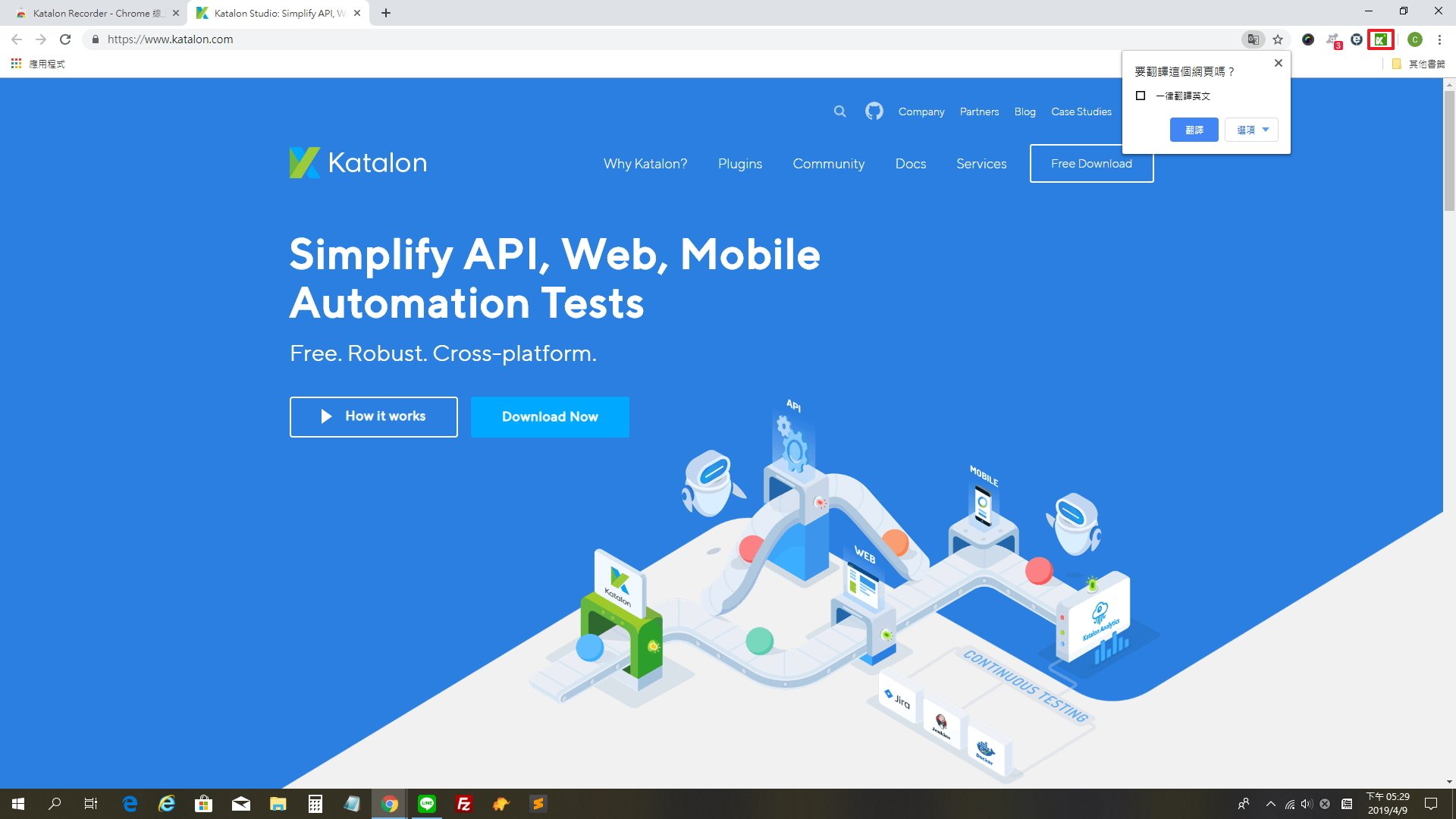
- 擴充完成後icon應放置在網址右邊。

Katalon測試教學
1.開啟Chrome,並輸入要測試的URL
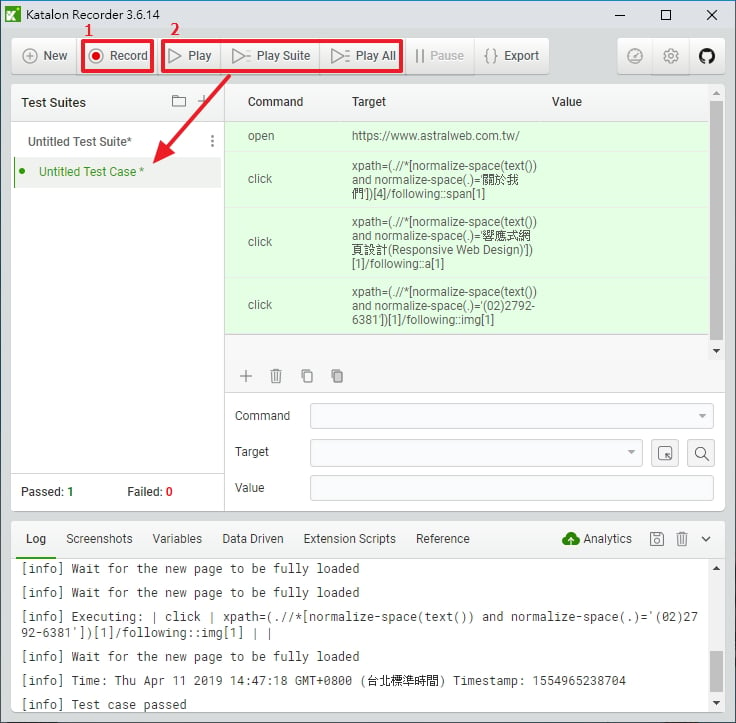
2.點選Chrome右上角Katalon icon,會跳出Katalon視窗
3.點選Record按鈕,會自動記錄滑鼠點擊的動作
4.依照壓力測試的案例來執行動作
5.錄製完成後再點選Record按鈕為停止記錄
6.點選Play(圖中2)可自動撥放測試案例,確認可以完成播放

參考資料:
-
Katalon Studio與基於Selenium的開源框架
-
Selenium IDE的替換者Katalon Automation Recorder (強烈推薦)
-
前端自动化测试神器-Katalon的基础用法
-
自動化測試系列之三:使用Katalon Recorder自動生成基於Selenium框架的測試程式碼







我要留言